The speed of a website can be a critical factor to its success. Having a fast website is a key to commercial success on the Internet. A slow web site will increase bounce rate, reduce rank in search engines and reduce conversions rates. All of which in the end means less revenue. Speed is even more important than the look of the site. Pages that take longer than 5 seconds to load can lose up to 50% of users. Fast and optimized pages guarantee better conversions, higher sales and number of visitors. When the website is slow to browse through, the user is reluctant to clicking at objects in the site with the risk that one should have to wait more for the pages to load. Here is a list of Best Website Page Speed Test Tools.
1. Google PageSpeed Insights

PageSpeed Insights measures the performance of a page for mobile and desktop devices. It fetches the url twice. Once with a mobile user agent, and once with a desktop user agent. PageSpeed Insights provides a score, which ranges from 0 to 100 points.
- Good: The page applies most performance best practices and should deliver a good user experience.
- Needs work: The page is missing some common performance optimizations that may result in a slow user experience. Please investigate the recommendations below.
- Poor: The page is not optimized and is likely to deliver a slow user experience. Please prioritize and apply the recommendations below.
PageSpeed Insights measures how the page can improve its performance on:
- time to above – the – fold load: Elapsed time from the moment a user requests a new page and to the moment the above – the – fold content is rendered by the browser.
- time to full page load: Elapsed time from the moment a user requests a new page to the moment the page is fully rendered by the browser.
The absolute performance of the page will still be dependent upon a user’s network connection.
2. GTMetrix

GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.
- Monitor Pages: Schedule to test your pages daily, weekly or monthly to ensure your site stays optimized.
- Set up Monitored Alerts: Keep track of page performance with scheduled monitoring and visualize it with interactive graphs. Set up alerts to notify you when your page performs poorly.
- Test from Multiple Regions: Analyze the page load of your site from 28 servers in 7 different regions around the world.
- Analyze with Mobile: Passes your URL through an actual Android device to get real world performance data on your page load.
- Video Capture: Record a video of your page loading and pinpoint exactly where bottlenecks occur.
- Developer Toolkit: Simulate your page load on various devices or screen resolutions. Create presets for frequently used options, and more.
3. YSlow

Analyzes web page performance of all the components, including components dynamically created by using JavaScript. Correspondingly offers suggestions for improvement. Yahoo’s Exceptional Performance team has identified 34 rules that affect web page performance. Web page analysis based on the 23 of these 34 rules. Each rule is assigned a letter grade A through F. With “A” being the highest grade.
4. Pingdom

Offers cost effective and reliable uptime and performance monitoring for your websites. More than 70 global polling locations to test and verify customers sites 24/7. Their reports are divided into four different sections. Includes a waterfall breakdown, performance grade, page analysis, and history. Monitor your website’s uptime, performance, and interactions for a better end user experience.
5. WebPageTest

The platform is under active development on GitHub and is also available for download. Run simple tests or perform advanced testing. Includes multi step transactions, video capture, content blocking and much more. Results provides information on loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
6. Dotcom – Monitor

Test website, page speed and detect performance issues from 25 locations worldwide. Monitor virtually any public facing website, server, portal or device including IIS, Apache, Exchange, VoIP and more.
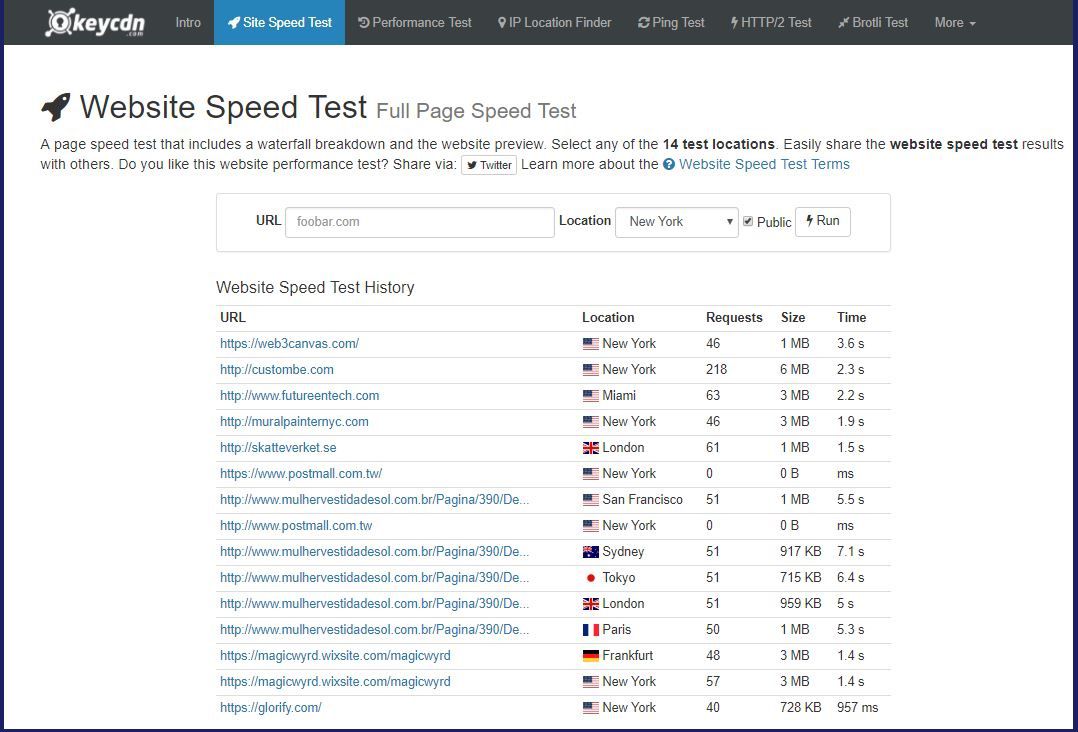
7. KeyCDN

The website speed test helps you to analyze website related loading or performance issues. A page speed test that includes a waterfall breakdown and the website preview. Test from 14 locations and also easily share the website speed test results with others.
8. DareBoost

Dareboost is a start – up company from 2014. All in one service for website speed test, web performance monitoring and website analysis (speed, SEO, quality, security).
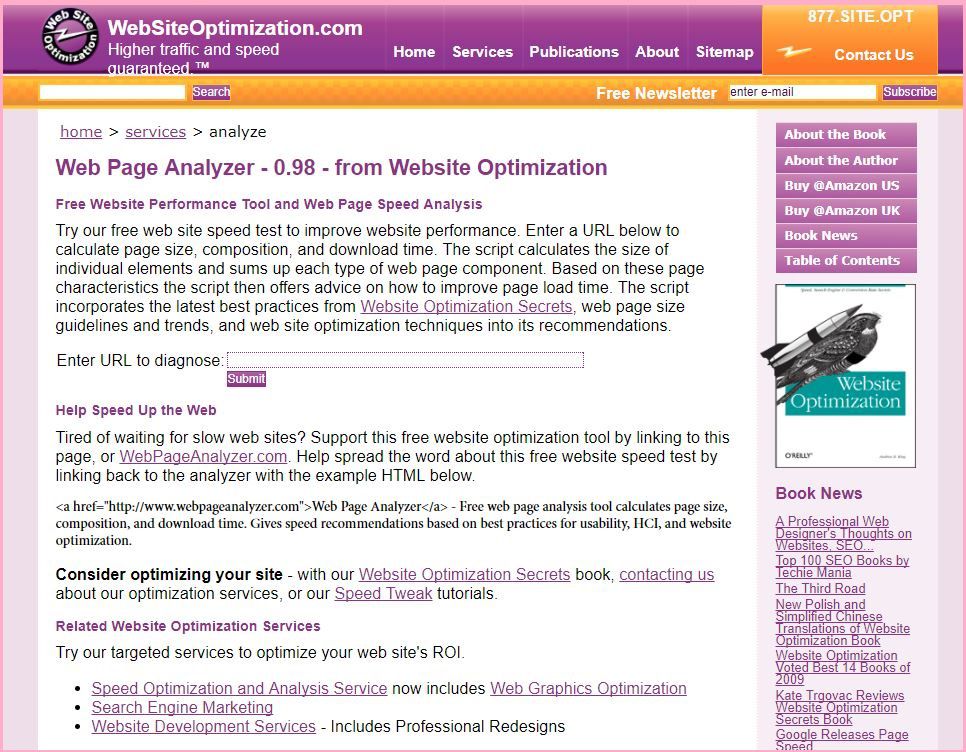
9. Web Page Analyzer

Enter a URL to calculate page size, composition, and download time. The script calculates the size of individual elements and sums up each type of web page component. Based on these page characteristics the script offers advice on how to improve page load time. The script incorporates the latest best practices from Website Optimization Secrets, Web Page Size Guidelines and Trends.
10. Chrome DevTools

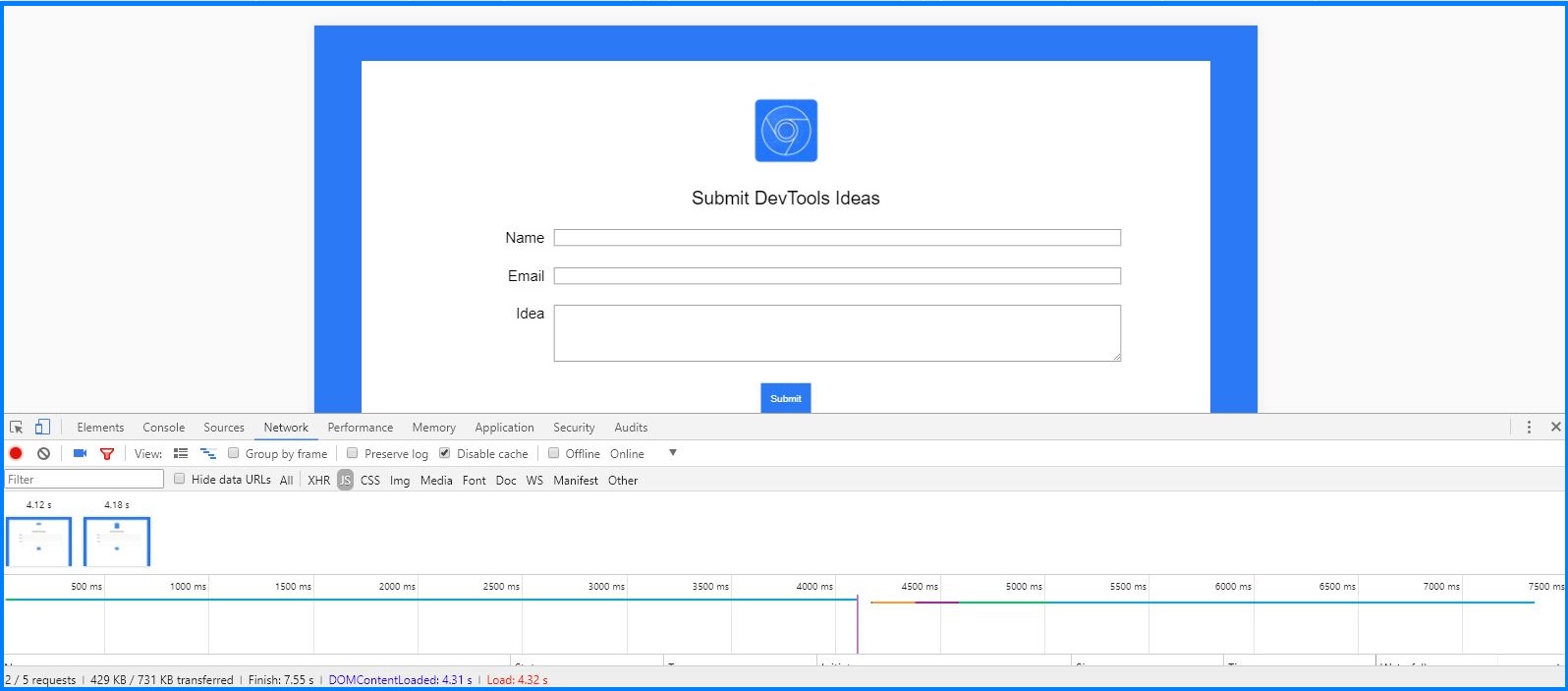
Figure 1. The Chrome DevTools Network panel, opened next to the slow page that you’re going to diagnose.
Step 1: Set up DevTools
Supppose you are receiving reports from mobile users that a particular page on your site is slow. Your job is to make the page fast.
- Click Open Slow Page. The page opens in a new tab.
- While the page is in focus, press Command+Option+I (Mac) or Control+Shift+I (Windows, Linux) to open DevTools on the page.
- Enable Capture Screenshots Capture Screenshots, which turns blue when enabled. DevTools captures screenshots during the page load.
Step 2: Emulate a mobile user’s experience
Testing network performance on a laptop or desktop can be deceiving. Your internet connection is much faster than a mobile user’s, and your browser caches resources from previous visits.
- Check the Disable Cache checkbox. When this checkbox is enabled, DevTools doesn’t serve any resources from the cache. This more accurately emulates what first-time users experience when they view your page.
- From the dropdown menu that currently says No Throttling, select Regular 2G. DevTools throttles the network connection to simulate a regular 2G experience. This is how mobile users experience your site in places with poor connections.

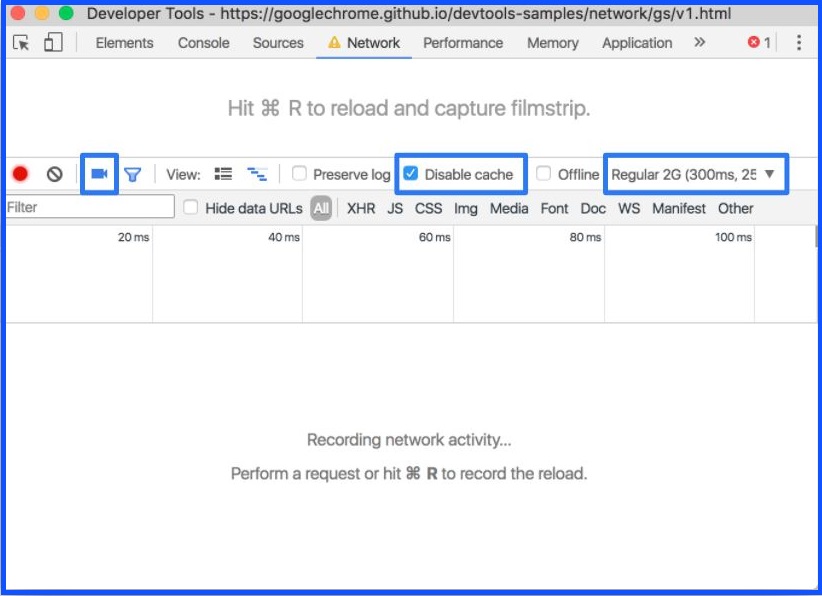
Figure 2. The Chrome DevTools Network panel, set up to emulate a mobile user’s experience. Screenshots, cache disabling, and throttling are outlined in blue, from left to right, respectively.
This is a worst-case setup. If you can get your page loading fast on this setup, it’ll be fast for all your users.
Step 3: Analyze requests
Figure out what’s making the page slow by reloading the page and analyzing the requests that come in.
For more details
11. Load Impact

Leading online load and performance testing service that lets you test your website, web app, mobile app or API over the Internet. They offers 5 free tests per month up to 50 virtual users.
Features:
- Real time testing and results
- Large scale load tests up to 1.2 million concurrent users
- Accessible on – demand. No licensing or software to install
- Supports any HTTP based application or service (e.g. Flash, AJAX, SOAP/XML apps, etc.)
- Possibility to add extra IPs
12. Geek Flare

A toolbox for everyone to test the website for performance, security and SEO. It checks the web page from multiple locations across devices and provide the essential metrics instantly.
13. New Relic

New Relic gives you deep performance analytics for every part of your software environment. Easily view and analyze massive amounts of data, and gain actionable insights in real time.
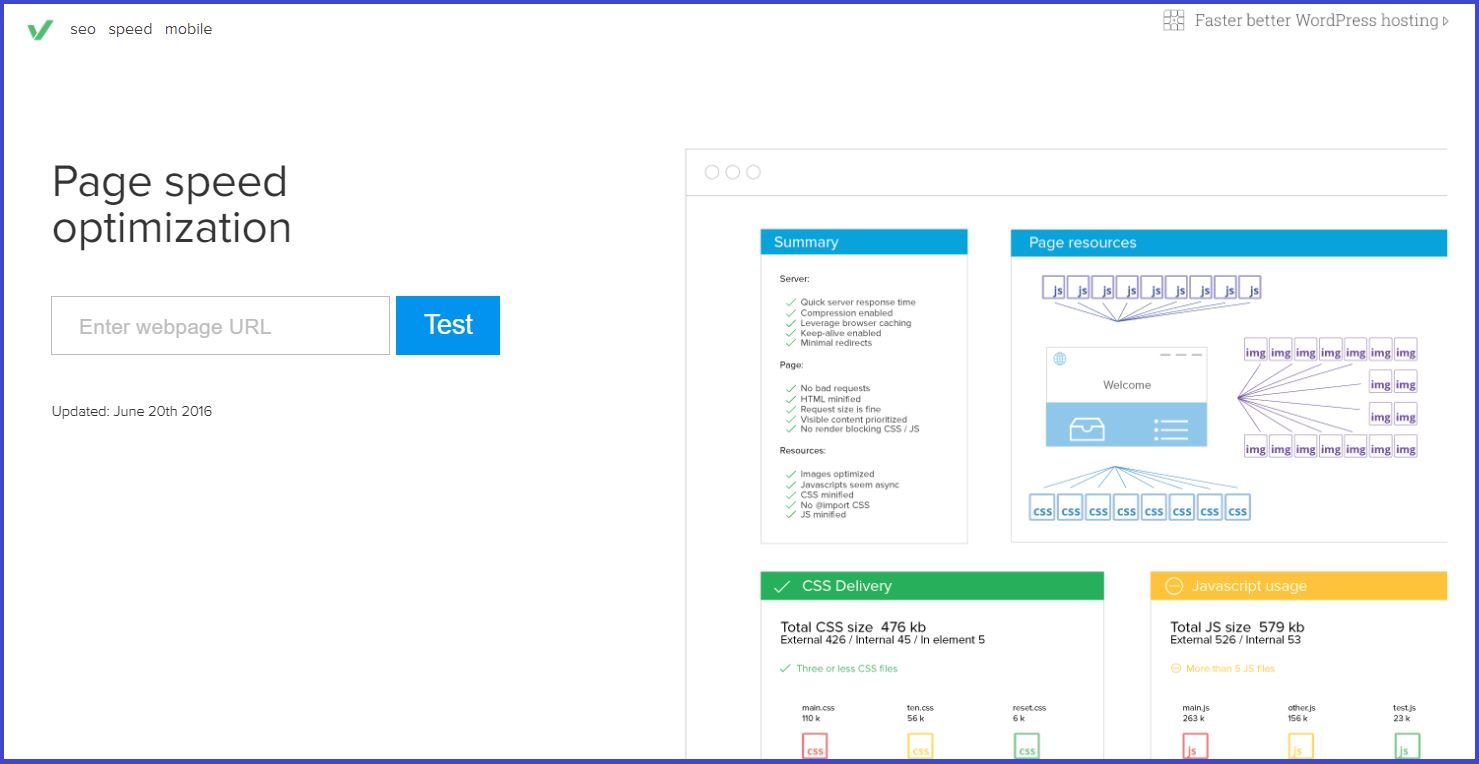
14. Varvy Page Speed Optimization

Patrick Sexton illustrated common page speed issues and their solutions using this. Includes: Render blocking CSS, Render blocking javascript, Enable keep alive. Also contains: Enable Compression / Gzip, Leverage browser caching, Minimize redirects, Critical Rendering Path.
15. Uptrends

Simply enter a website URL, select any 1 of 35* available global checkpoints, and hit ‘Start.’ Speedy, high tech, website performance monitoring robots will then check your webpage and display the Resolve, TCP Connect, HTTPS Handshake, Send, Wait, and Receive times.
*Paid Website Monitoring account has access to over 168 checkpoints.
16. Yellow Lab Tools

Online test to help speeding up heavy web pages and detects performance or front end code quality issues. Free, easy to launch, understand, in depth details.
17. Sucuri Load Time Tester

This test measures how long it takes to connect to your site and for one page to fully load. The “time to first byte”, gives how long it took for the content to be sent back to browser to start processing the page. If you are using a CDN, your connection time may be low. But if the time to first byte and total time is also not low, it will not give you much in terms of performance.
18. Pagelocity

Pagelocity is a web application for analyzing and optimizing web pages. The name comes from: Page and Velocity. In the beginning it was all targeted towards performance, now the Pagelocity application provides a lot of additional information.
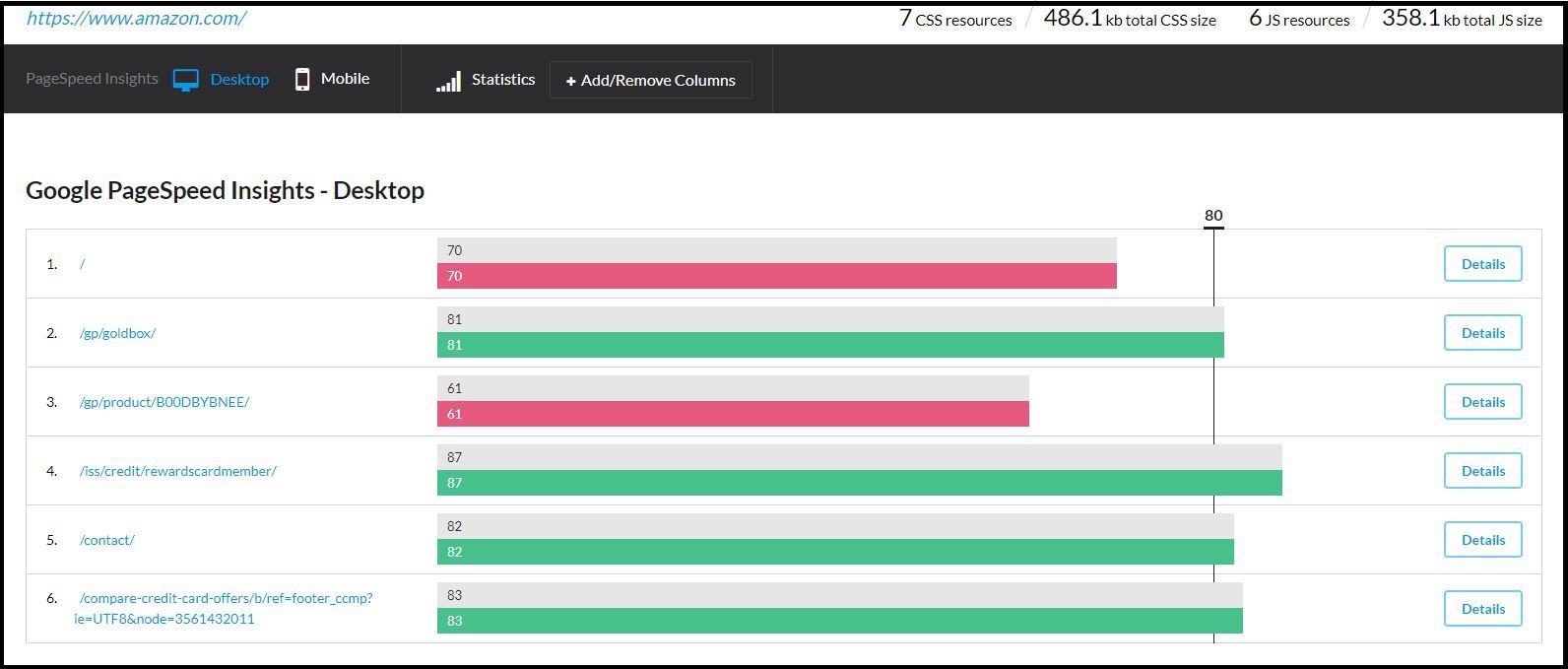
19. PerfTool

This is an npm package to display statistics about your web pages. Information such as CSS resources count, Google PageSpeed Insights score, information on how to fix performance issues, HTML errors and more in one custom web page.
20. SEO Site Checkup

Provide simple, professional quality SEO analysis and critical SEO monitoring for websites. Faster webpages result in higher traffic, better conversions and increased sales over slower loading pages.
21. Site 24×7

Analyze web page and optimize website performance. Optimize website by checking impact of scripts, images and other resources loaded via sub domains on this web page.
22. Monitis

Monitis full page load is a free tool that allows to test website speed from multiple locations around the globe and get a complete analysis of load time of all elements of the web page.
Studies also show that milliseconds of increase in load time can significantly reduce page views, revenue. For this reason site’s Google ranking gets reduced. Faster loading websites can benefit from higher SEO rankings, higher conversion rates, lower bounce rates. And also longer visitor duration on site, better overall user experience. That is why it is important to take the best website speed test tools, so you can achieve optimal performance.


