We have talked about Flat Design Trend already. The next trending in the design world is Long shadow design. There was already a plenty of designers started Long shadow design. Before the name Long shadow design, the trend tagged along with Flat Design.
Long Shadow Design
Long shadow design means same as its title. The trend will use long shadows with 120 or 45-degree angle. The end of the shadow will be feathered or cutting edge. This trend cannot use for your entire design, but mostly used for icons and big bold text. Long shadow design can use along with your flat design.
Free Download!!
Long Shadow Generator – Photoshop Action (atn) Download nowInspirations
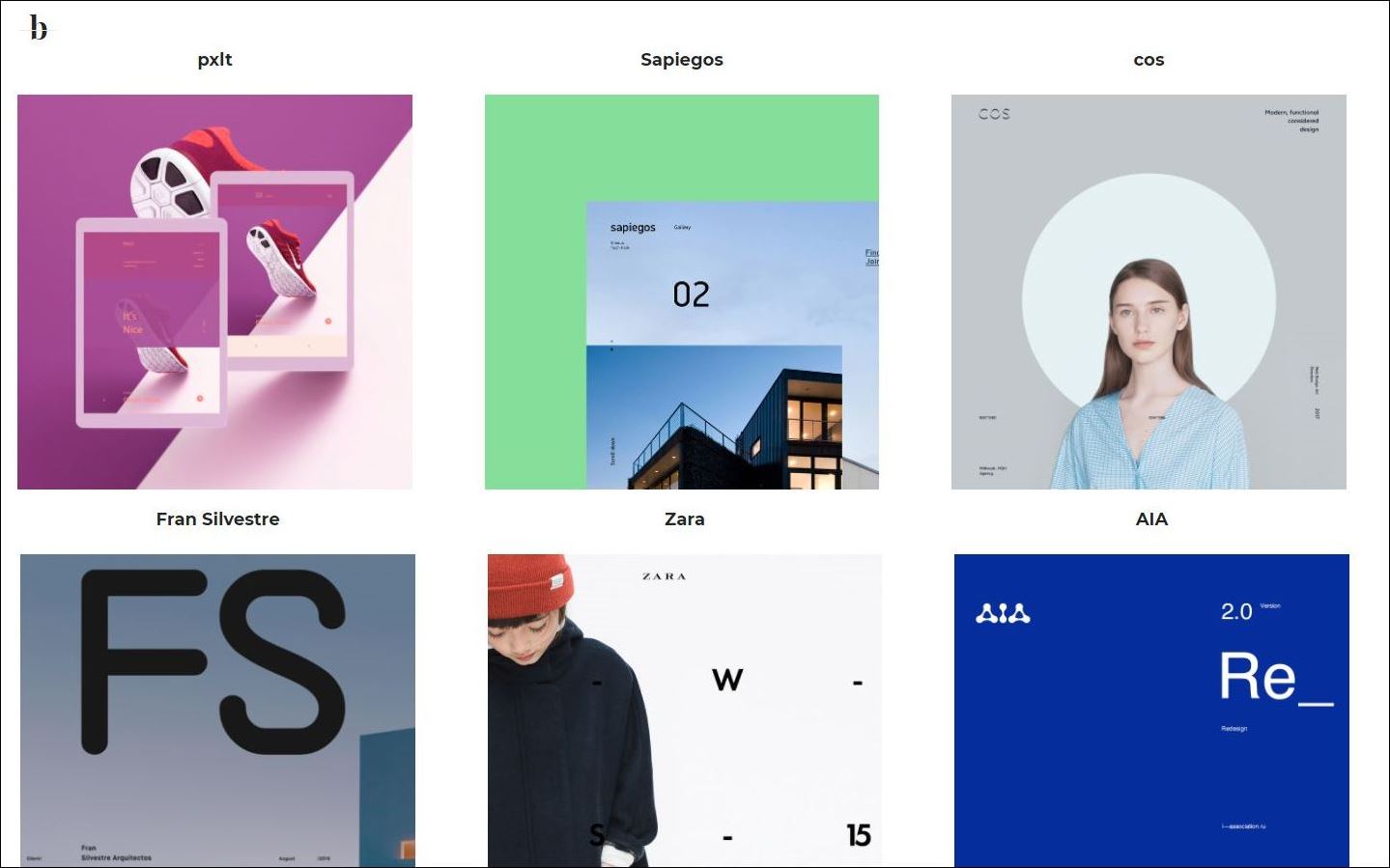
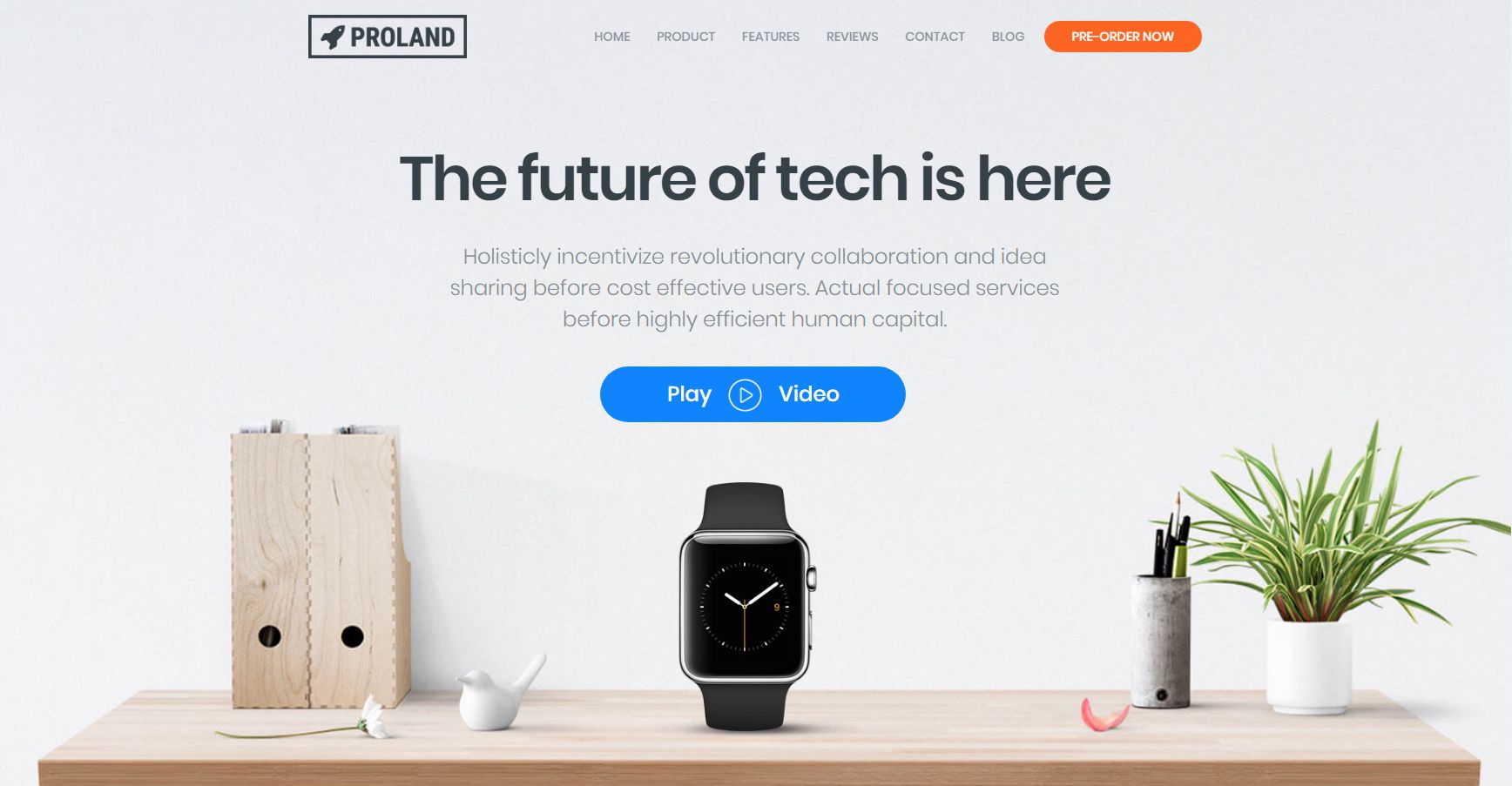
Here are some Long shadow design inspirations for your reference. There are some resources below these images. So please read that too.
Resources
Free Download!!
Long Shadow Generator – Photoshop Action (atn) Download nowAs we are in w3 world having latest technologies, you will not export your Long shadow design as png. So how can we do it in CSS3? Here are some resources to help you achieve this.
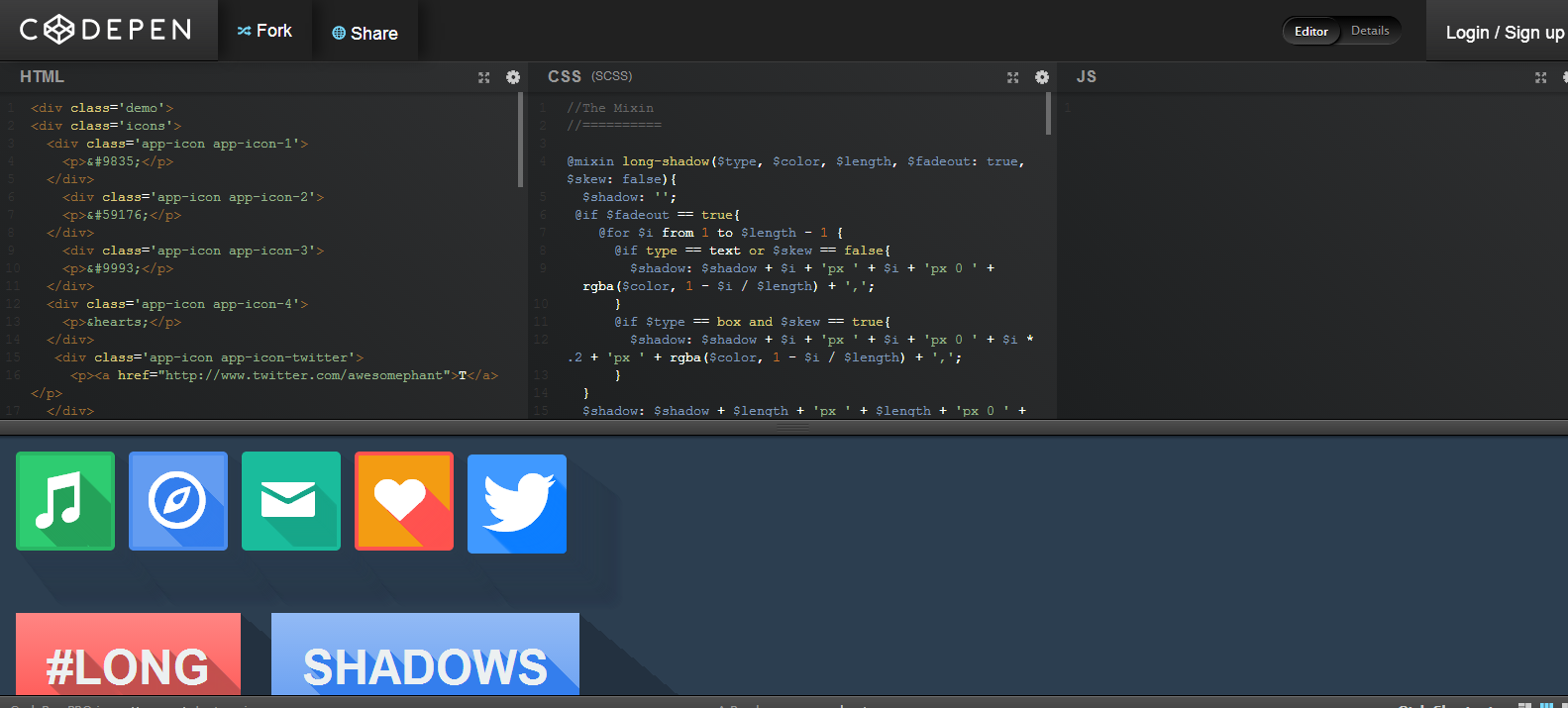
Long Shadows in CSS3 – Codepen
By Max
Long shadows in CSS3 – CSS3Deck
By Luky Vj
Conclusion
So why are you waiting for. Jump on your next design trend. What do you think about this new trend? Let us know in the comments. Please share it to your friends if you like it.