Hosting a static HTML or Jekyll website on Github is easy, free, and fast and is one of the easy ways to get your project online quickly. In general you get one organization site per GitHub account and unlimited project sites. Previously hosting a site required command-link knowledge. But now you can create it easily. Of course I’ll show the step-by-step guide showing how to get your site online using Github Pages – the painless way.
For User or Organization Site
Step 1 : Sign-up for GitHub

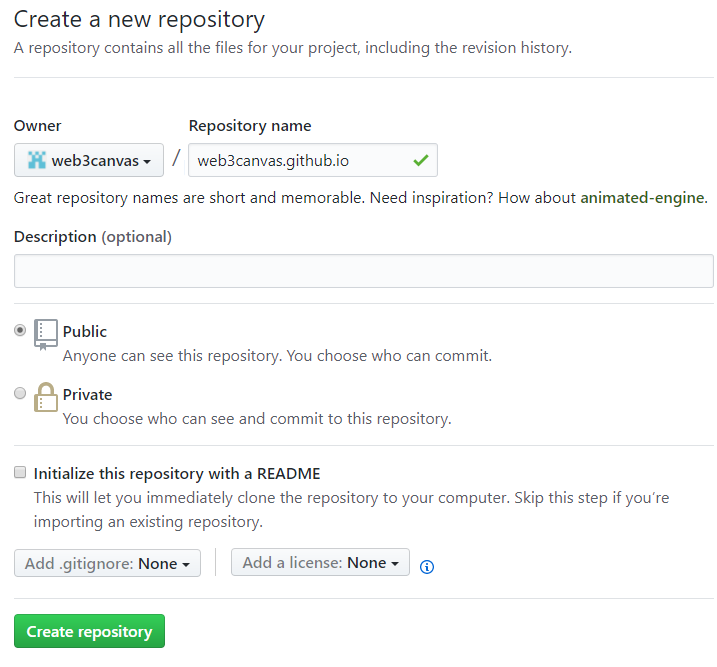
Step 2 : Create a Git repository

Create a New repository named username.github.io, where username is your username (or organization name and first part of the repository should exactly match your username) on GitHub.
Github for A terminal
#1 – Clone the repository
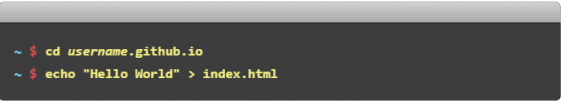
Go to the folder where you want to store your project, and clone the new repository:

#2 – Hello World

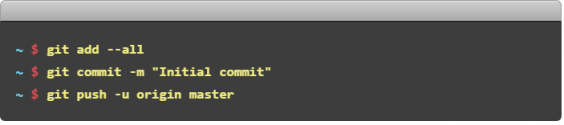
#3 – Push it
Add, commit, and push your changes:

#4 -The website is online!
Fire up a browser and go to https://username.github.io.
GitHub for Windows & Mac
#1 – Clone the repository
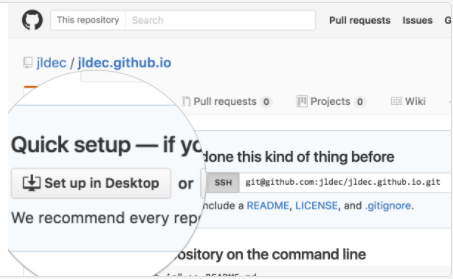
Click the “Set up in Desktop” button. When the GitHub desktop app opens, save the project.
If the app doesn’t open,install github for desktop and clone the repository from the app.

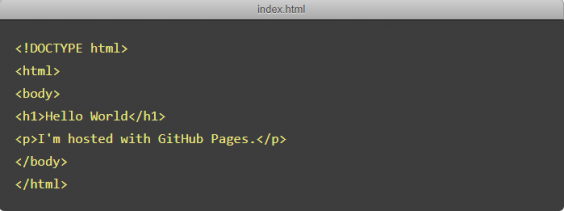
#2 – Create an index file
Grab your favorite text editor and add an index.html file to your project:

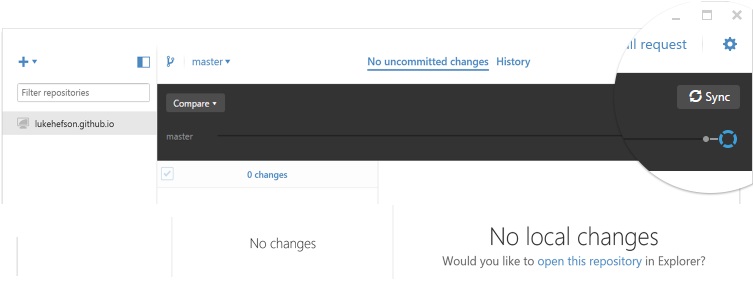
#3 – Commit & sync
Enter the repository, commit your changes, and press the sync button.

#4 – The website is online!
Fire up a browser and go to https://username.github.io.
Setting up a custom domain
#1 – Choose your custom domain
Pick a custom domain and register it with a DNS provider
#2 – Add your custom domain to your GitHub Pages
- On GitHub, navigate to your GitHub Pages site’s repository.
- Under your repository name, click
 Settings
Settings - Under “Custom domain”, add or remove your custom domain and click Save.
- Set up your custom domain with your DNS provider
#3 – Set up your custom domain with your DNS provider
Setting up your pages custom domain with your DNS provider depending on the type of custom domain you have:
- An apex domain such as
example.com - Setting up a www subdomain such as
www.example.com - Setting up an apex domain and
wwwsubdomain such asexample.comandwww.example.com - A custom subdomain such as
blog.example.com
Conclusion
- GitHub Pages highly recommends its users not to store sensitive data in Pages repository because the sites hosted on GitHub Pages are public.
- Overall published GitHub Pages sites should not exceed 1GB.
- Doesn’t support server-side programming language such as PHP, Ruby or Python
It’s not going to meet everyone’s needs but if you just want to launch a simple website, GitHub pages is a quick and easy way to get started.



