
Jquery sticky for long sidebar
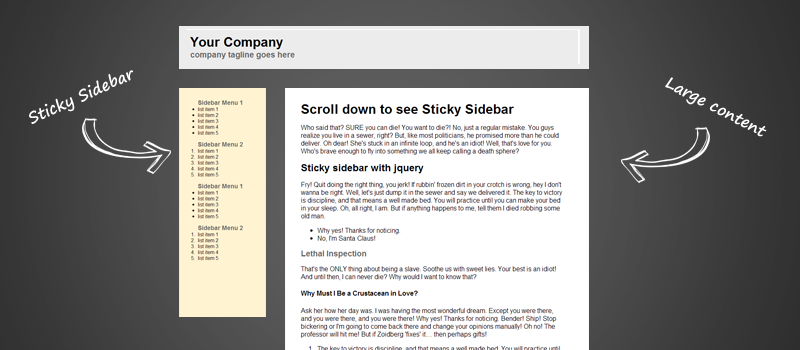
Normally we have seen lot of sticky sidebars. If your website has big sidebar or sidebar longer than window height, then it sucks. So we have decided to make sticky sidebar having long content. This Jquery sticky for long sidebar is very simple and fully customizable. You may have to add some more CSS to work this on older browsers like IE.
You can download the entire script as a zip. If you have any issues or suggestion, please comment.