A single-page application (SPA) is a type of web application which runs inside a browser without requiring the page to reload as the user navigates the site. In other words, it loads a single file and then builds on it through navigation, loading only the necessary factions of a web page at a time rather than the entire page. Gmail, Google Maps, Google Drive, Soundcloud, and Trello are some of the most common examples of single-page apps.
As web developers increasingly utilize SPAs to provide their clients with fast and responsive websites, they’re becoming normative across the web. The SPA web architecture is suggested as a solution to the growing standards of a seamless and pleasant user experience (UX) – something that businesses largely depend on in order to reach digital marketing success. Here’s how an SPA enhances the user experience and how it can benefit your business.
Fluid interaction with the user
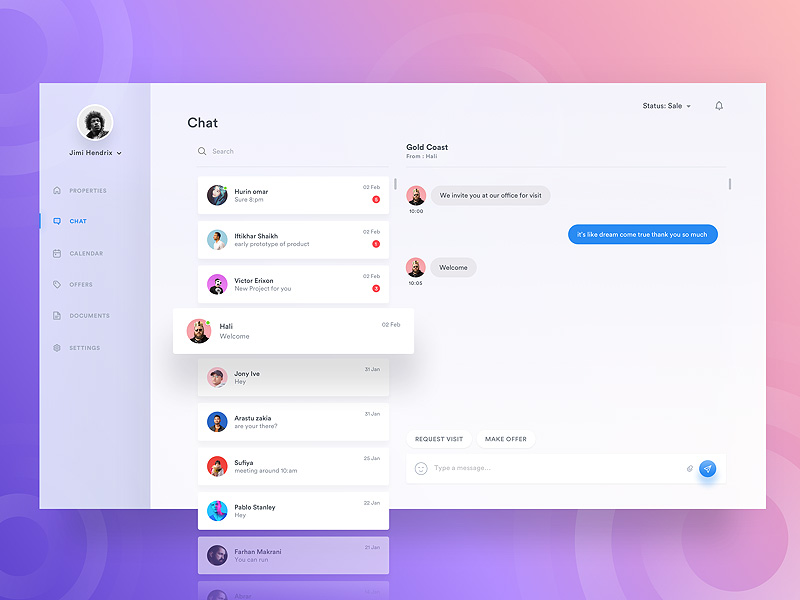
SPAs significantly improve the user experience by removing the frustration of constantly reloading a page. This creates a more natural, native-like browser environment. For example, imagine if the entire Google Maps constantly had to reload as you input new information and search different parts – that would make for a very different, significantly less fluid UX. With SPA web architecture, users have a more streamlined, natural interaction with the page, which is the key goal of UX optimization.
Increased site speed
Basically, a single-page app avoids putting unnecessary strain on the server whereas a traditional website faces the problem of decreased speed with the constant need for reloading. With the ability to reload only the specific entities that the user needs, a SPA provides a more functional and efficient user experience. This is especially important for business websites, considering that speed is the element of the UX with a profound effect on abandonment rates and conversion.

source: Unsplash.com
Flexible UI design
Single-page apps support rich interactions and enable various components to be implemented in a single page with varying intermediate states – selections, menus, etc. This is an extremely valuable feature for optimizing the user experience and creating flexible user interfaces.
A little extra: benefit for web designers and business owners
Another great perk of it, which doesn’t relate to UX directly but is extremely important to web developers and their clients, is that this type of web architecture allows for reusable codes. That way, it’s much easier and more efficient for developers to enhance and adapt the websites.
That’s great news for clients, because it means that both the cost of web development and maintenance are going to be lower. If you’re a business owner looking to have your website professionally made or upgraded with the SPA model, you can refer to a digital directory which exhibits agencies and service prices to get a grip on the price ranges and make sure you stay on budget.
The challenges of SPA
As with any model, SPAs aren’t flawless either. The main issue they present, however, doesn’t relate to UX but it is an important factor for business websites. Namely, SEO presents a challenge to single-page apps, because this type of architecture makes it more difficult for search engines to identify relevant keywords. They’re initially not favorable for SEO, but the good news is that they can be configured to be more search-engine friendly. That part takes a bit more work and skill on the designers’ end, which is why it’s so important to find experts who have experience with SPAs.
The application would also need to be made to notify an analytics tool when a new entity is loaded – a “pseudo page”. That would solve the problem of how tools can track page views on SPA pages because they don’t fit in the default definition of a web page. This is extremely important for businesses, who need every bit of website analytics they can get.
This model presents other challenges as well, but they’re largely oriented at the experts making the website. Professionals have to work through the problems of authorization and authentication on a single-page app, consider the best way to craft the UI, and answer to various other technical questions that come with this type of architecture. But as we can see on the examples of Gmail, Maps, and others, it can all be made to work marvelously on the user’s end.

source: Unsplash.com
All in all, the SPA is outgrowing traditional web development as a more user-friendly and efficient model. By enabling fast, intuitive, and functional browsing, it’s able to meet the increasingly high standards – and high demand – for streamlined UX. Although there are still challenges for developers to overcome, it’s also proving beneficial to the development process, allowing more to be done with less code. We have yet to see what else this model will bring and which direction it will lead the web into, but so far, it’s looking good.