Here are some fresh resources for designers and developers to boost your workflow this October. All are New, Handpicked resources to speed up your web design work.
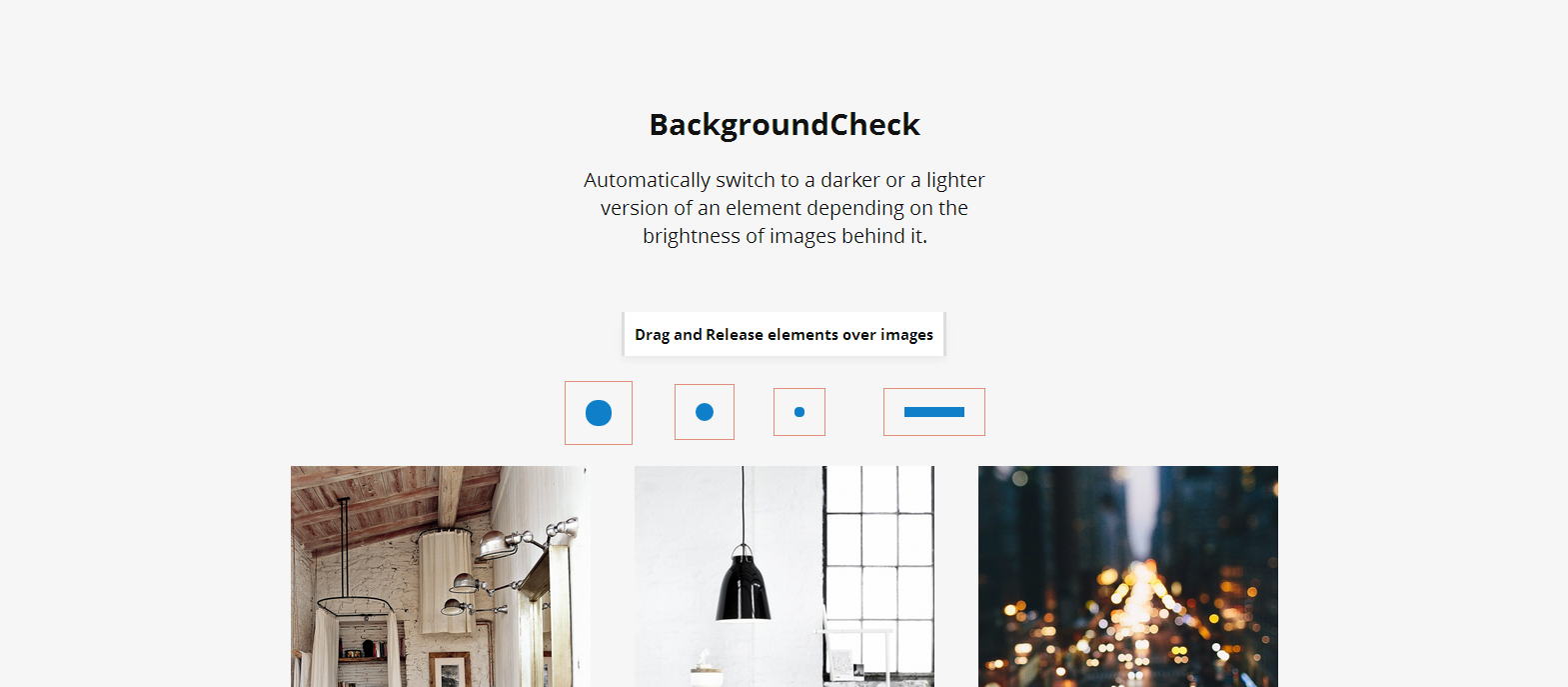
Background Check
Automatically switch to a darker or a lighter version of an element depending on the brightness of images behind it.
http://www.kennethcachia.com/background-check/
annyang!
annyang is a tiny javascript library that lets your visitors control your site with voice commands. annyang supports multiple languages, has no dependencies, weighs just 2kb and is free to use.
https://www.talater.com/annyang/
88 Miles
Simple, smart web based time tracking. You sell time. Do you know how many hours you sold today? 88 Miles helps you track your time, and to track your business.
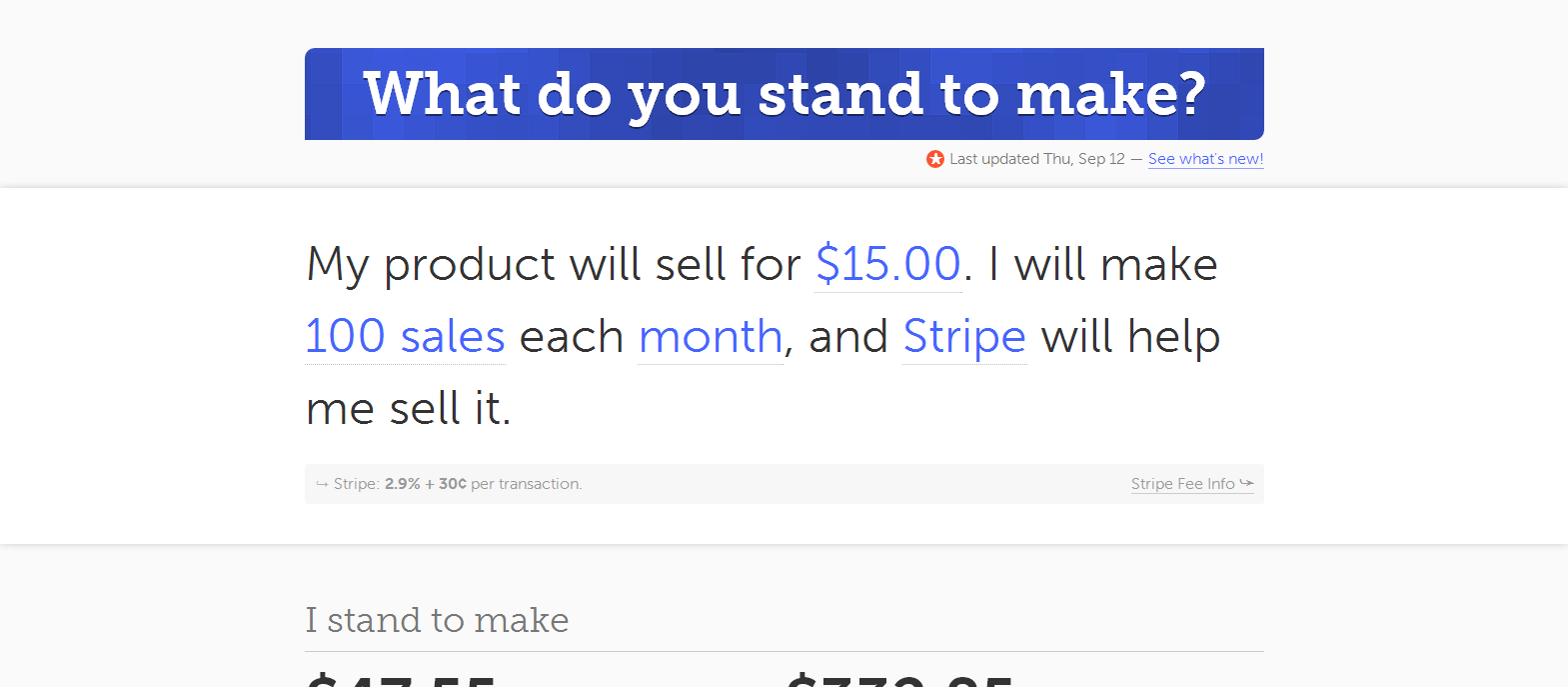
What do you stand to make?
Stand to Make is an interactive visual tool for calculating your earnings potential. Do you have an idea for an awesome eBook? Are you designing a killer icon set, UI Kit, or WordPress theme? Whatever the product, Stand to Make can help you answer the question “What do I stand to make?”
UI Kit
A lightweight and modular front-end framework for developing fast and powerful web interfaces. UIkit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable.
http://www.getuikit.com/index.html
UI Box
Curated HTML, CSS, JS UI Component Library
Splashbox
hi-resolution photos from unsplash.com delivered to your Dropbox every 10 days.
Slides
Slides is a place for creating, presenting and sharing presentations.
Elusive-Icons Webfont
Elusive Icons is a webfont that can be used with any of your projects. Bootstrap-based, Foundation-based or even your custom projects! It was created by the need for an Open-Source font that can be used in your projects without licencing issues and/or other “attribution” claws.
http://shoestrap.org/downloads/elusive-icons-webfont/
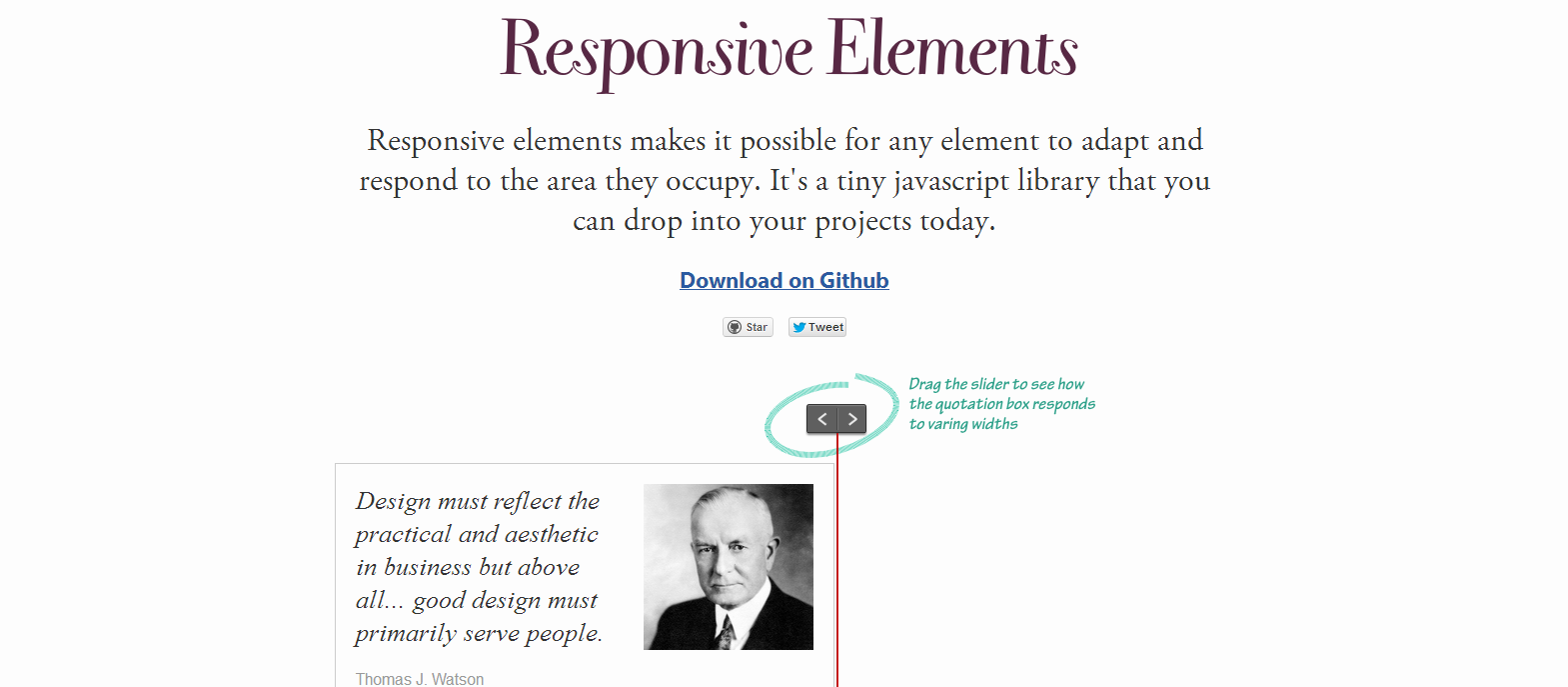
Responsive elements
Responsive elements makes it possible for any element to adapt and respond to the area they occupy. It’s a tiny javascript library that you can drop into your projects today.
http://kumailht.com/responsive-elements/
Realnam.es
A faster way to a memorable domain name.
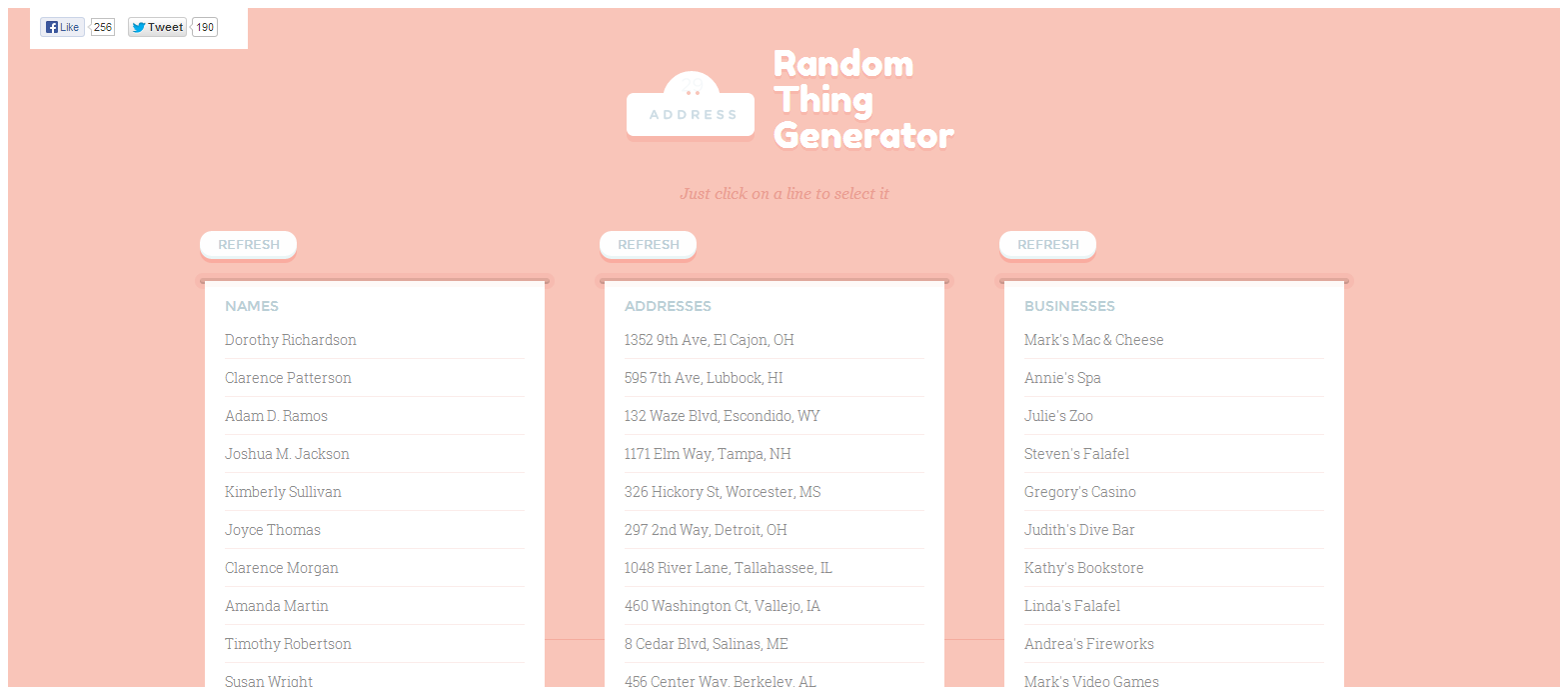
Random Thing Generator
Generate Names, Addresses & Businesses easily. Just click on a line to select it.
pickadate.js
The mobile-friendly, responsive, and lightweight jQuery date & time input picker.
One page Scroll
Create an Apple-like one page scroller website (iPhone 5S website) with One Page Scroll plugin
http://www.thepetedesign.com/demos/onepage_scroll_demo.html
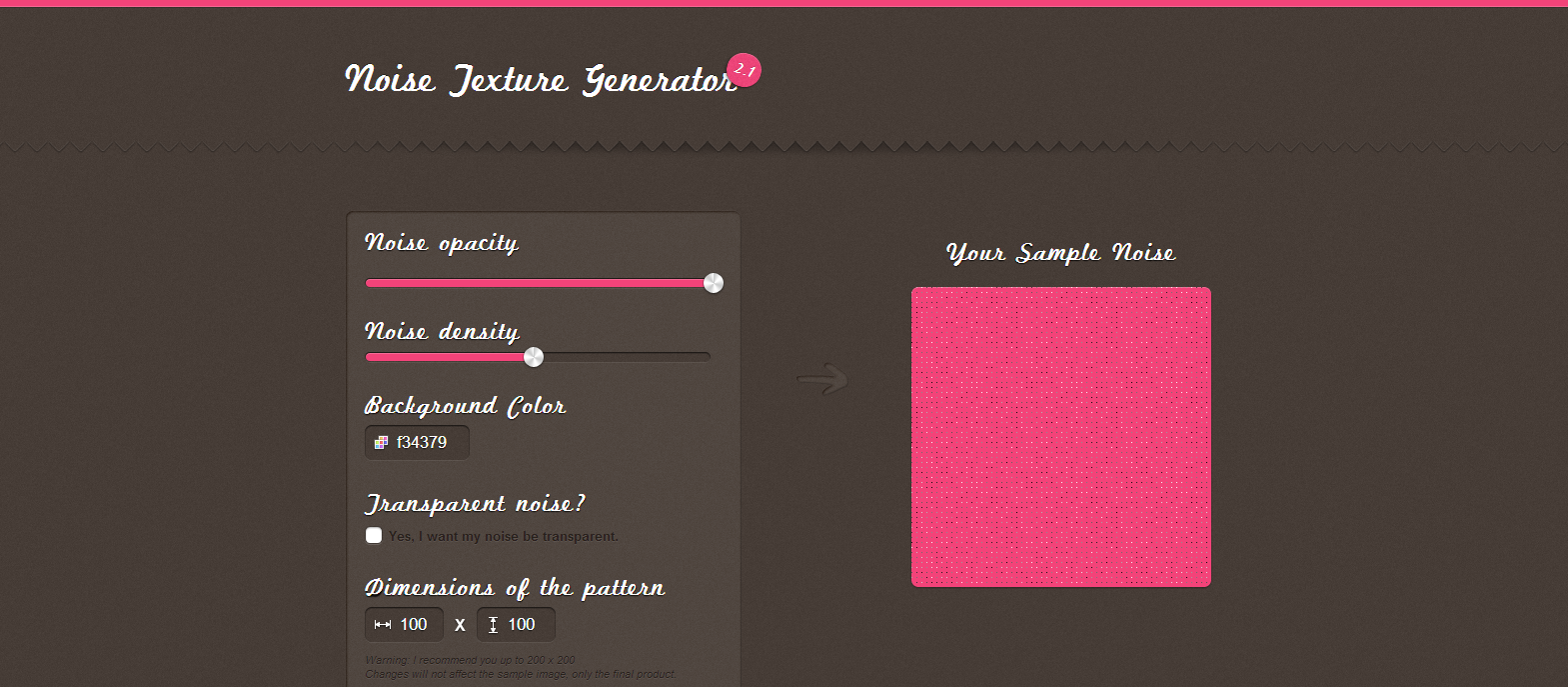
Noise Texture Generator
Generate some nice noise texture with this noise testure generator.
http://www.noisetexturegenerator.com/
New Old Stock
VINTAGE PHOTOS FROM THE PUBLIC ARCHIVES. FREE OF KNOWN COPYRIGHT RESTRICTIONS.
Mixture
Rapid prototyping, static site generation and so much more
Gif Generator
To make your gif, drag and drop images into the box. Images must be 72dpi (screen resolution) jpeg, bmp or png. Press play to test your gif, and select each frame to change the speed. Download to your desktop and save!
Lootback
Designers Earn Cash Back When You Purchase Themes, Stock Photos, Vectors & Video.
Logo!
Convert any text to Yahoo new logo style.
http://logo.thatsaspicymeatball.com/
Little Big Details
Your daily dose of UI inspiration. Featuring little big details of an UI.
Typ.io
We want to be better at typography. It’s never been easier to deconstruct designers’ decisions so we’re revealing them for all to see. We look under the hood of websites to show what fonts they’re using and how they’re using them.
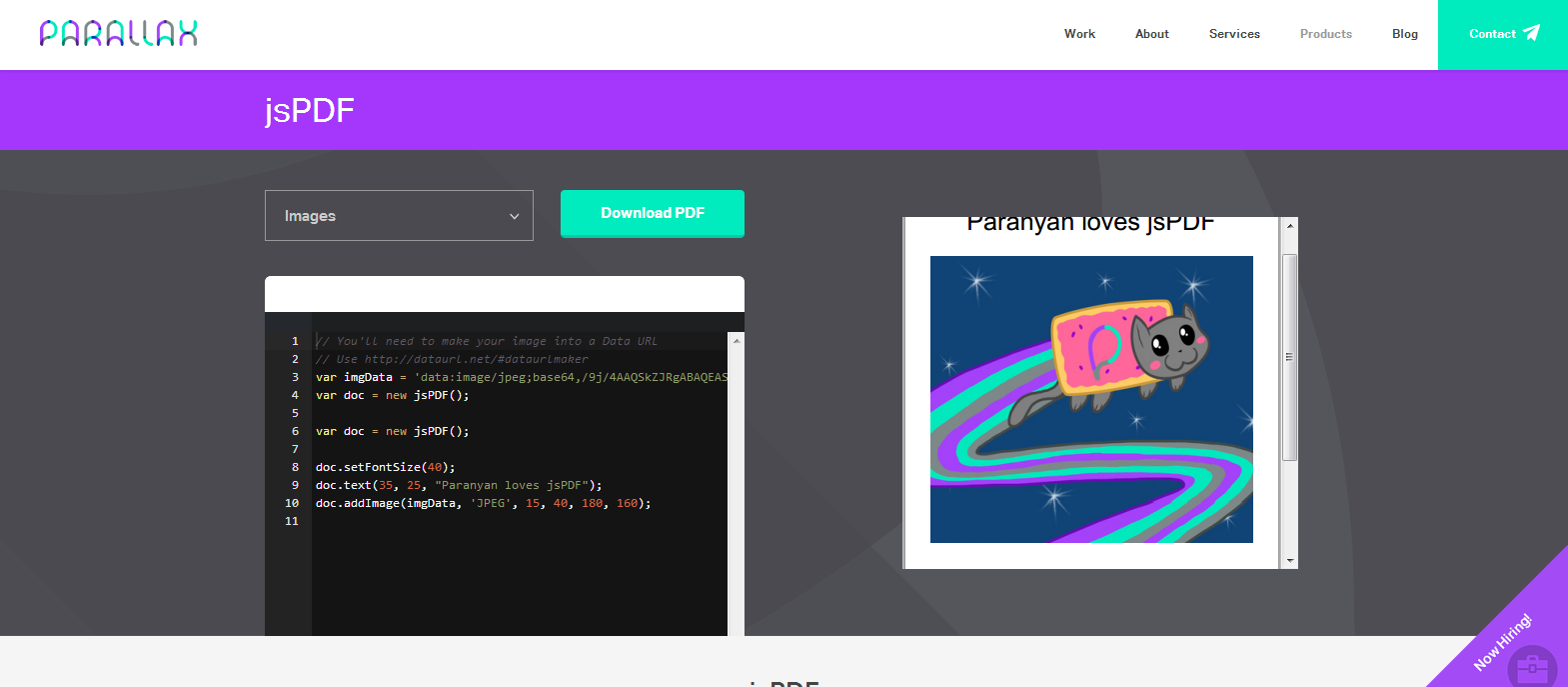
jsPDF
A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it!
http://parall.ax/products/jspdf
Inkwell.io
Pen before Pixel : A handmade sketch kit created specifically for web and app designers, filled with carefully curated tools and tips
HOW MUCH TO MAKE AN APP
Estimate the cost of an app easily using this handy tool. A tool by Oomf
http://howmuchtomakeanapp.com/
Hopscotch
Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress.
http://linkedin.github.io/hopscotch/
Assemble
It has never been easier to leverage the full force of powerful frameworks like Bootstrap and Zurb Foundation. Nothing can stop you now.
Hex Invaders
The world needs your typically useless skill of Hex Code knowledge to prevent the invasion. Hex based game to learn while play.
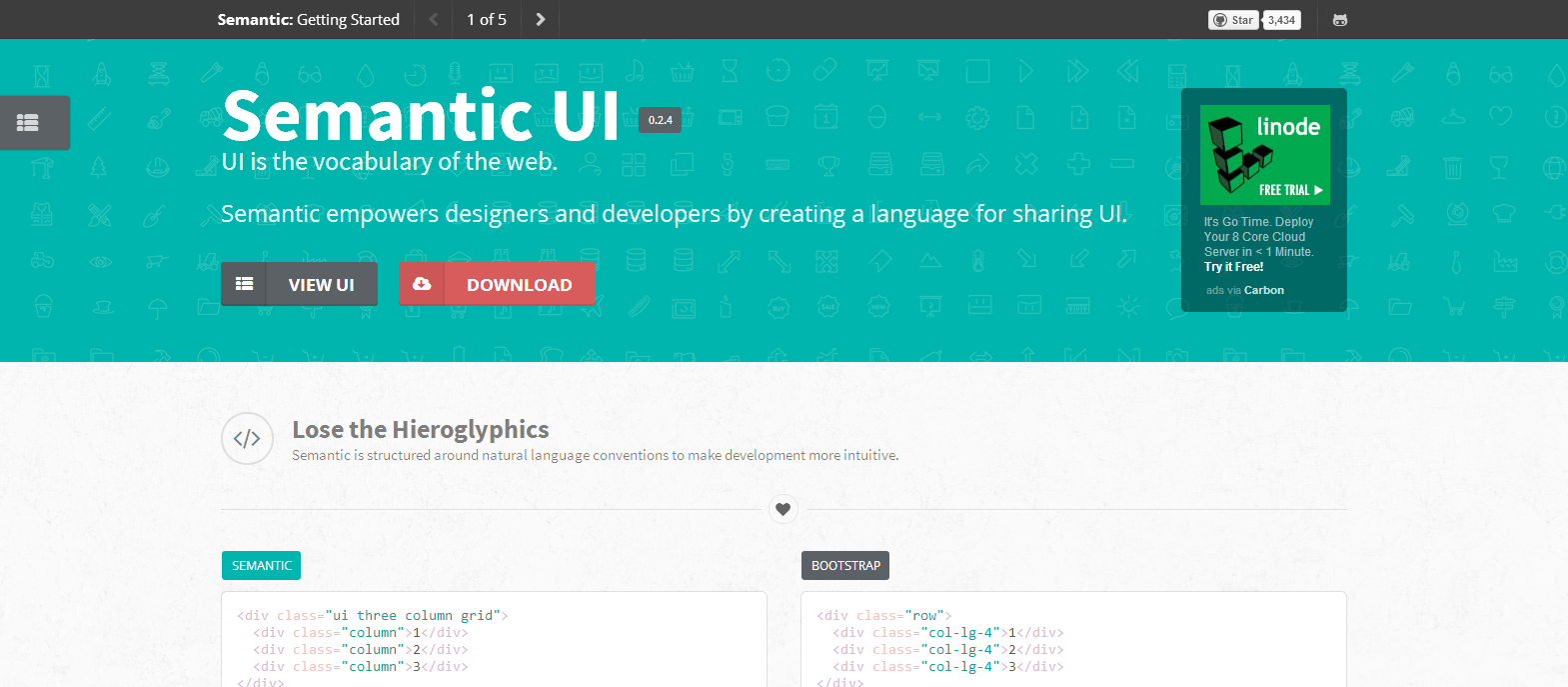
Semantic UI
UI is the vocabulary of the web. Semantic empowers designers and developers by creating a language for sharing UI.
Generate WP
The easiest and the fastest way to create custom and high quality code for your WordPress project using the latest WordPress coding standards and API’s.
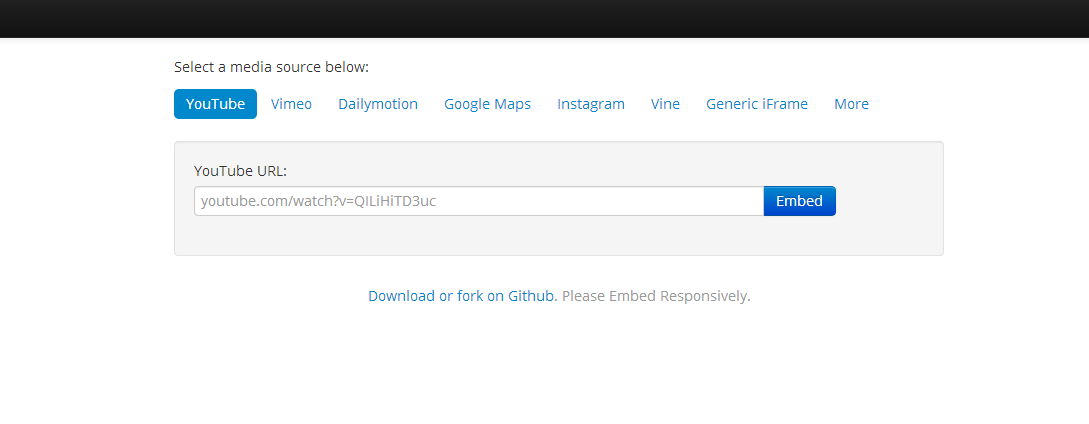
Embed Responsively
embedresponsively.com helps build responsive embed codes for embedding rich third-party media into responsive web pages.
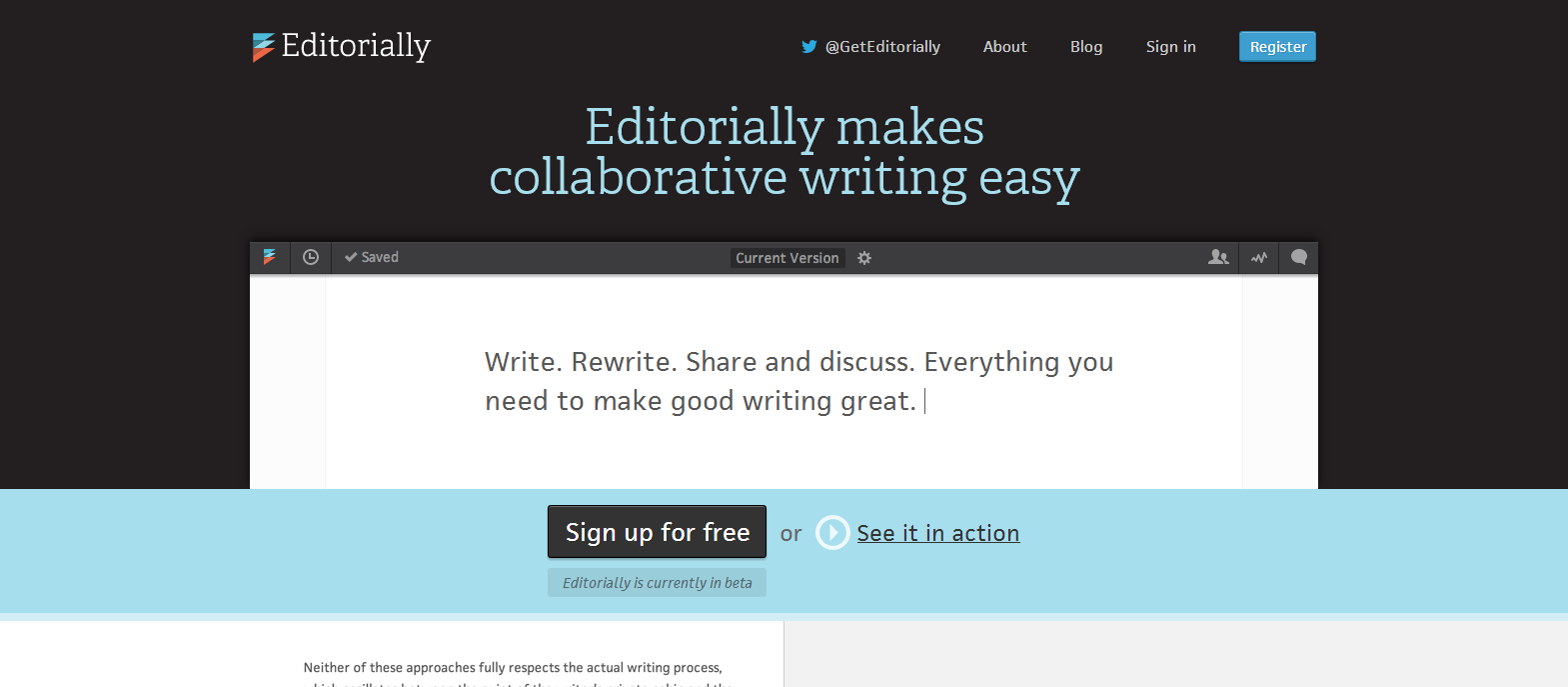
Editorially
Editorially makes collaborative writing easy. Write. Rewrite. Share and discuss. Everything you need to make good writing great.
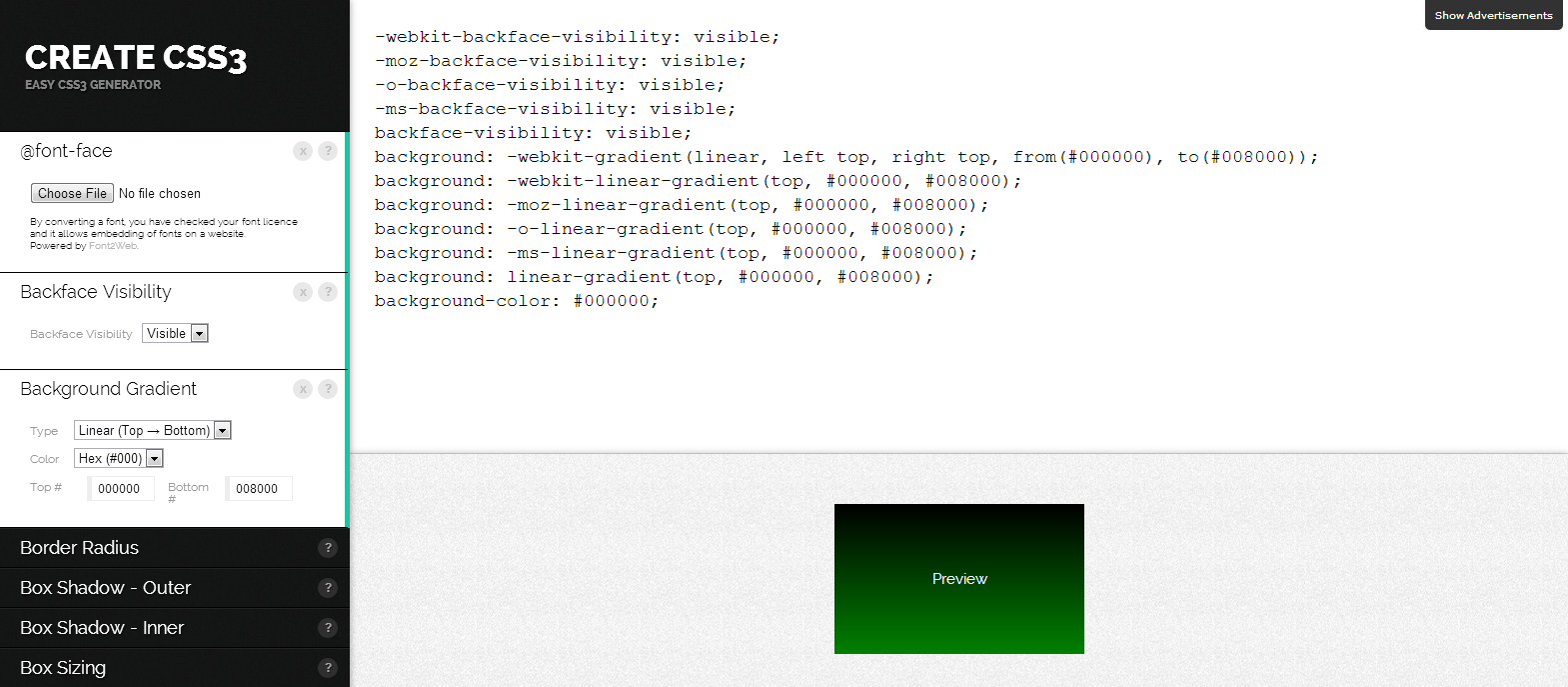
Create CSS3
Generate CSS3 for more browsers faster than ever.
Colorrrs
Just press spacebar and see some great colors.
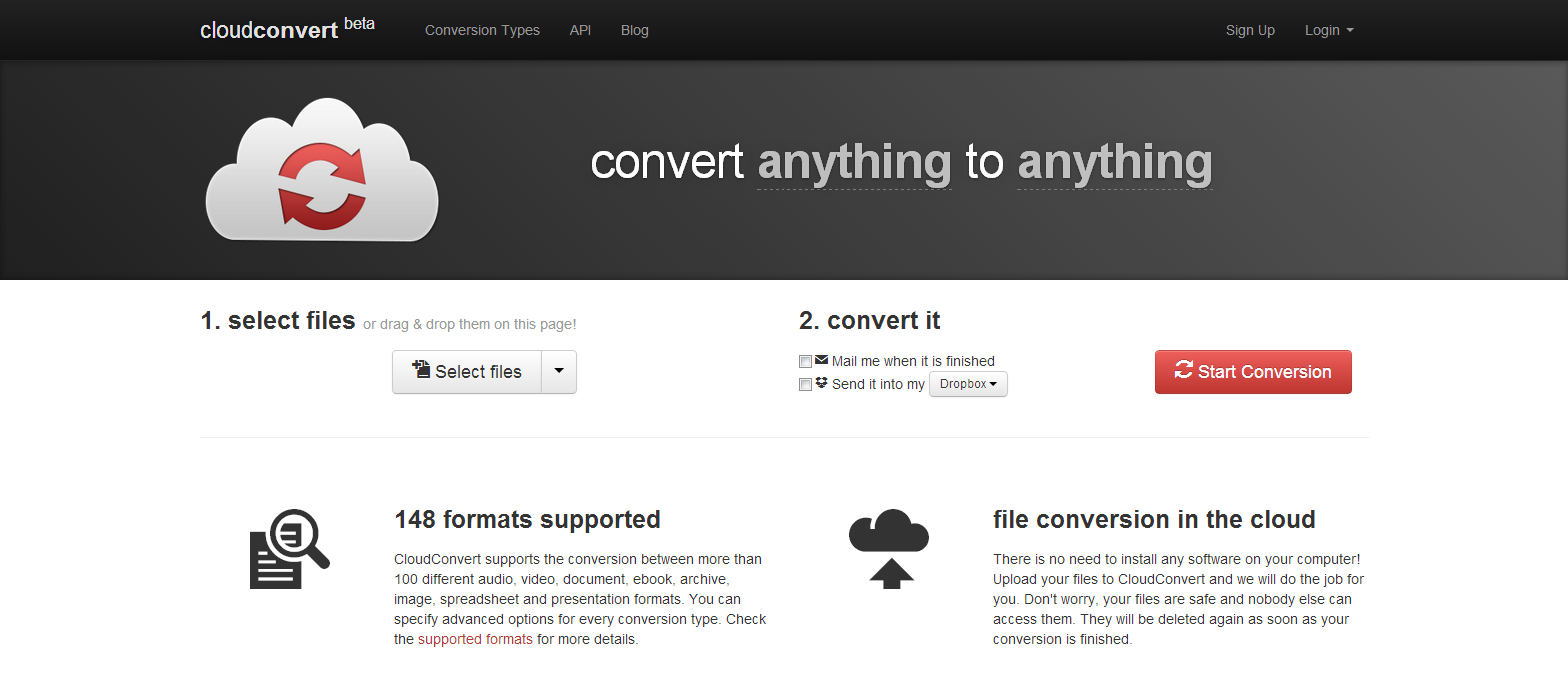
Cloud Convert
Convert anything to anything. CloudConvert supports the conversion between more than 100 different audio, video, document, ebook, archive, image, spreadsheet and presentation formats.
blurr
Because the internet doesn’t always deserve 20/20 vision.
Hope you enjoyed these new tools and resources for designers and developers. Please do not forget to share it. Subscribe us to get more awesome resources right there in your inbox.