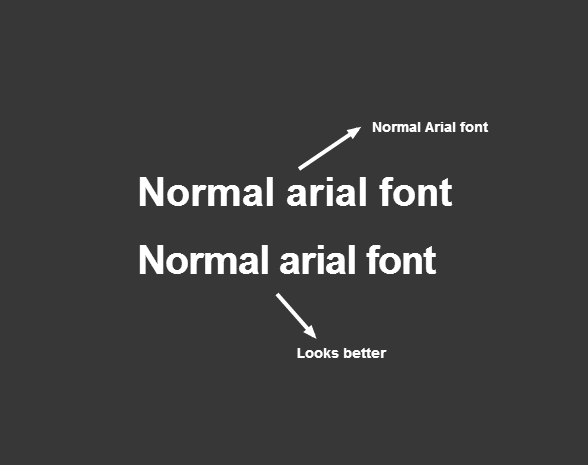
How to make Headings that use Arial font looks better? With this simple CSS trick, you can make your Arial font better than ever. Most of the designers already know the trick. However, this is for who doesn’t know.
So, I’m going to share the Trick with you.
The trick is
Jus Add
letter-spacing: -2px;
to your Heading CSS
Like
h1 {
font-family: Arial,Helvetica,sans-serif;
font-size: 40px;
line-height: 1.2;
font-weight: 700;
letter-spacing: -2px;
}
That’s it.
Now your Arial heading will look better.