Are you thinking of creating a portfolio video to showcase your best work? Unlike a conventional web design portfolio, creating a video provides you with an interesting opportunity due to its unique nature.
In order to create an impressive web design portfolio video however, you’ll need to think slightly outside the box – and these four tips can help with that:
Look for projects that are relevant
As you know your web design portfolio should showcase your ‘best’ work. However the ‘best’ projects shouldn’t just showcase your creative abilities or artistic talent, but must also be relevant to the people who will be watching your portfolio video.
In short the projects that you choose to include in your video should show viewers what they’re looking for – your skill as a web designer. Focusing on projects with a complicated creative brief, diverse requirements, unique features, or other challenging aspects can help to give viewers a better idea of your abilities.
Don’t make it too long
Length can be a tricky factor for a video portfolio, as you’ll want to include enough examples to show a healthy breadth of your work – but not too many that the video ends up too long. While the common rule for physical and web-based portfolios is to include 20 to 30 pieces of work, for portfolio videos you may want to limit yourself to 15 pieces of work at most.
At 10 seconds per example, having 15 pieces of work will clock in at two and a half minutes. Try not to exceed that, or you’ll risk many of your viewers becoming disinterested.
Put your work in context
Context is a key part of any portfolio and you should explain how each piece of work was created, what makes it unique, and why the website was designed that way. In a video you have a unique opportunity to not just use annotations to deliver that context but explain it with a voiceover or by ‘showing’ viewers what you mean.
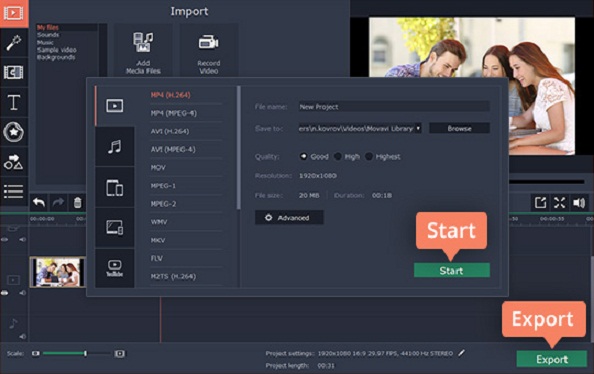
For example you could use a split-screen effect to provide a direct ‘before and after’ comparison, or use picture-in-picture to show the creative brief the web design is based on as a reference. All you need is a video editor that supports such features
Add in video testimonials from your clients
One way to make your web design portfolio video a lot more impressive is to have your previous clients record video testimonials. The testimonials can displayed in a small window at the same time as the web design it refers to, and will let viewers know how the clients feel about it.
Needless to say this is a much more powerful statement than if you were to talk about the project yourself, and could sway more viewers by providing them with social proof of your skills.
All in all a web design portfolio video could be a powerful tool to market your web design services. However it is important that you keep it fresh and constantly update it from time to time to add new projects, or maybe even tailor it to a specialized niche or clientele.
By following the tips listed above you should be able to create a portfolio video that is more impressive to viewers, and far more effective at convincing them of your web design chops. How you use the video is up to you – and you could add it to your website, social media, or share it on an as-requested basis.