There are lot of tools and resources releasing day by day. Here are some most loved Timesaver tools and resources for designers and developers. If you find a good resource, do not forget to share it on comments.
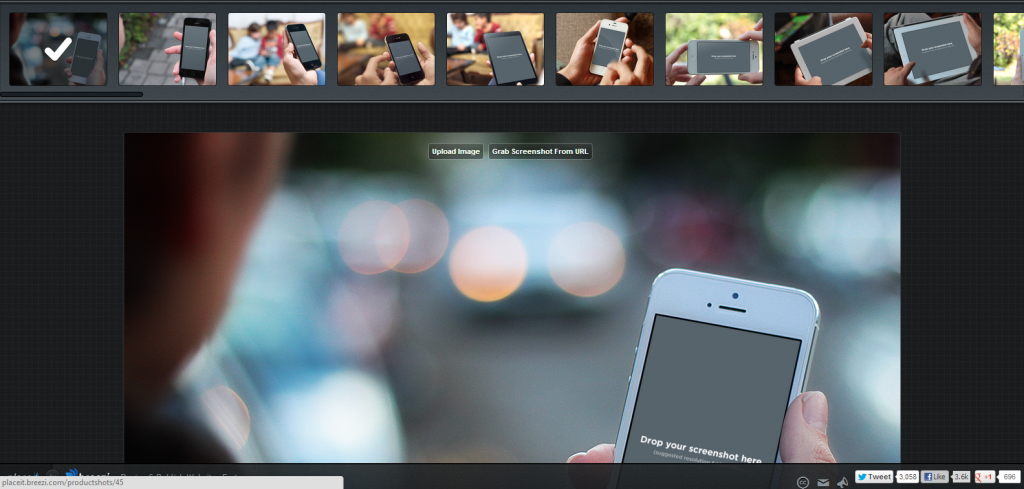
Place it
PlaceIt by Breezi. Place your screenshots in realistic environments within seconds. When you pour a lot of effort into designing something, you want to show it off right. So most people try to put it within some sort of environment to make it feel a bit more real. That’s a pain in the ass because you have to open up photoshop, tilt, skew, apply glares… so Breezi made a tool for you guys to do it in seconds. Just drag and drop your screenshot right onto the environment you’d like to use and Placeit will generate it for you. Ofcourse, the images are free to use for commercial purpose with attribution.
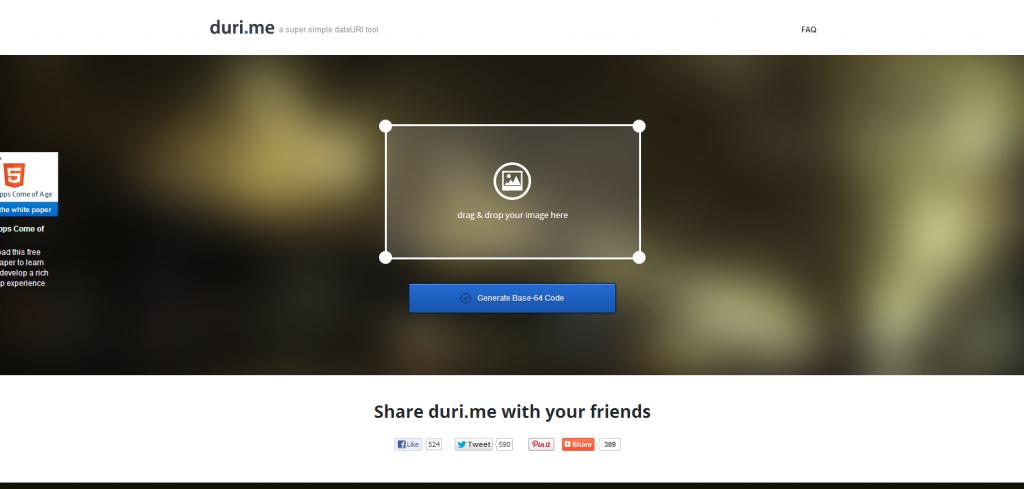
Duri.me
Duri.me lets you convert your image in to Data URI Base-64 code. Start using Duri by dragging an image to the drop area (clicking also works!) and then you press the “Generate Base-64 Code”. After that, all you need to do is click the option you prefer and then simply paste the automatically copied code to it’s proper place. Among other reasons, it is primarily to save HTTP requests. External requests are one of the main issues why pages take so long to load, and this makes it faster.
Lorem Pixel
Placeholder Images for every case. Webdesign or Print. It’s simple and absolutely free! Just put the custom url in your code like this: <img src=”http://lorempixel.com/400/200″ /> to get your FPO / dummy image.
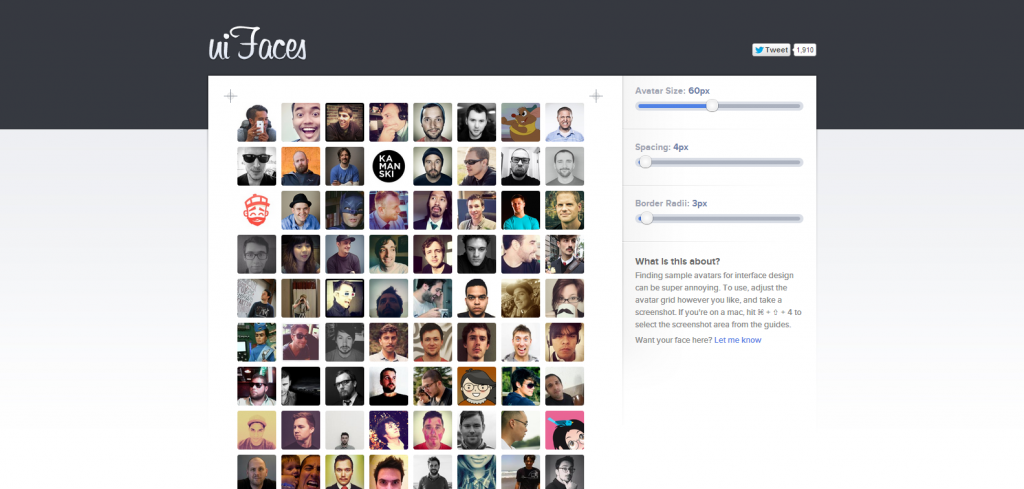
UI Faces
Finding sample avatars for interface design can be super annoying. To use, adjust the avatar grid however you like, and take a screenshot. If you’re on a mac, hit ⌘ + ⇧ + 4 to select the screenshot area from the guides.
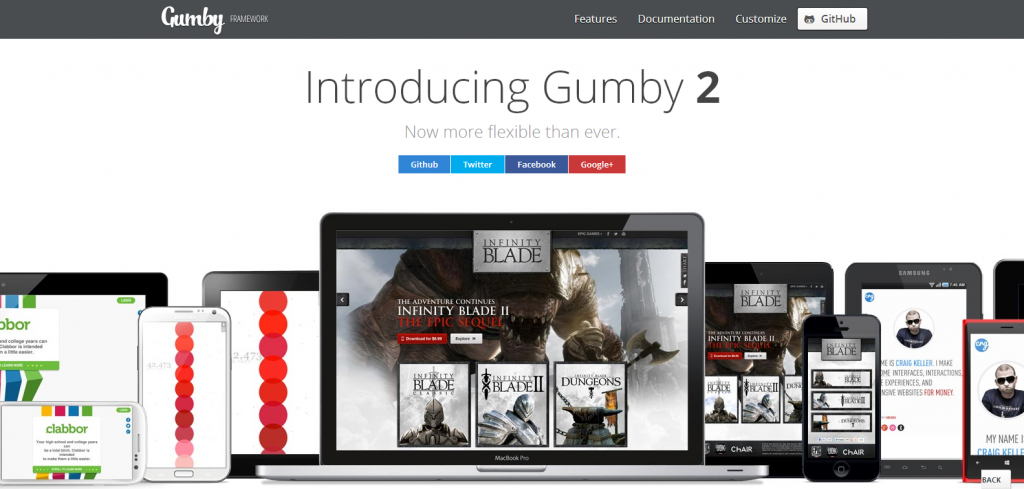
Gumby framework
Gumby Framework was built to be the most maleable grid framework you’ve ever used while still maintaining the familiarity and ease-of-use of the grid you’ve always used.