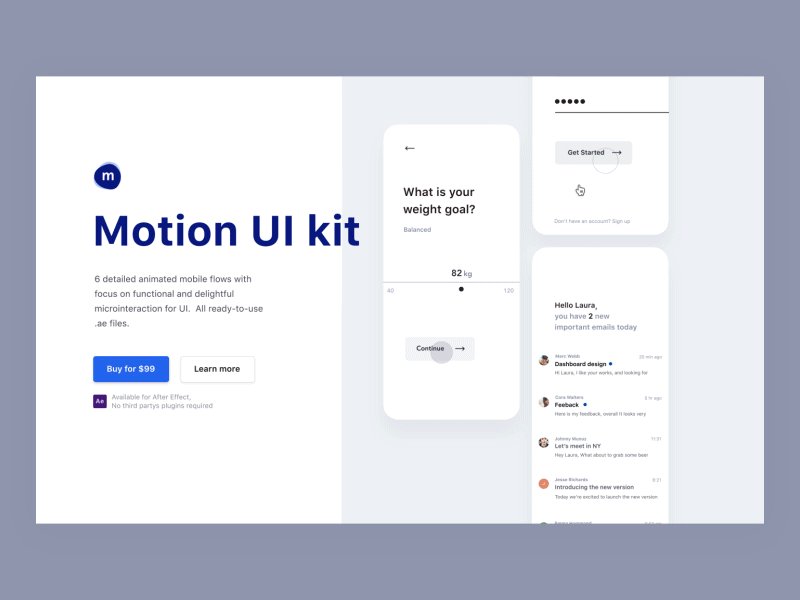
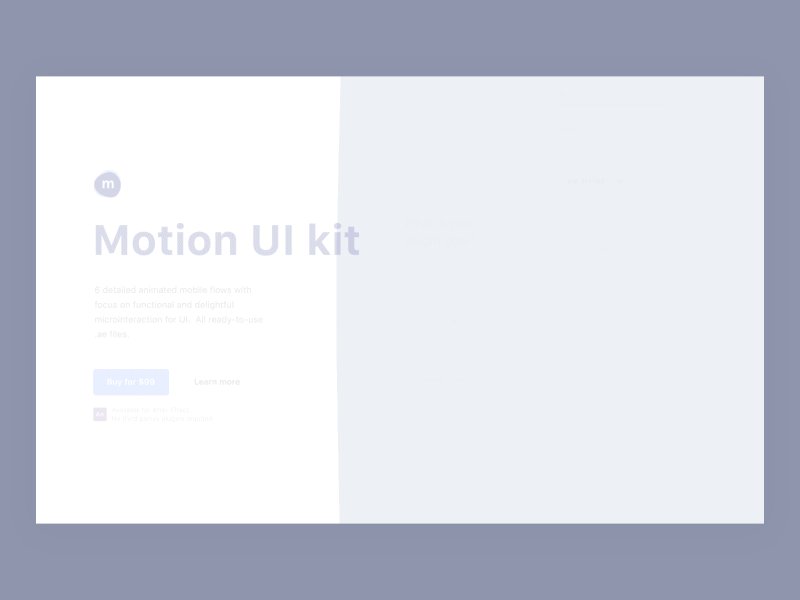
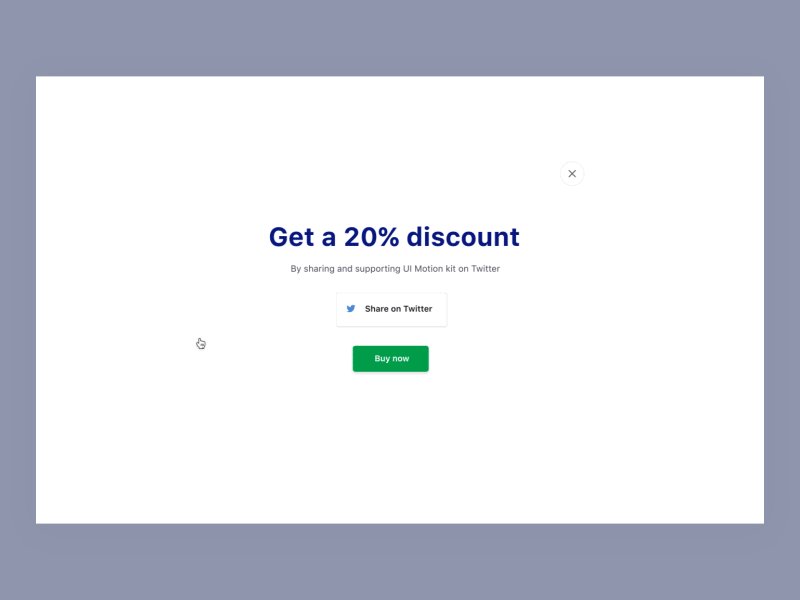
Hello friends, This is our New year Gift to all.. This is our First post in New Year 2013. We wish you all a very Happy New Year… In this Tutorial, we will teach you to use the latest CSS3 Technology in a different way that your friend will say WOW !!. This is a Thumb image gallery Showcase with CSS3 Transitions/Animations on Hover. This will work on all major Browsers and we have also done a fallback for older vrowsers like IE. So let’s amaze your clients/Customers with the beautiful CSS3 effect. Let’s Start the Tutorial.
The HTML
Simply open an HTML page and Write the following HTML in
tag.-

My Profile+
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam a sem leo. Pellentesque et
libero id lectus pretium lacinia…
-

Photo Club App+
Nulla ultrices rutrum justo, nec condimentum metus sodales at. Phasellus at lectus tortor,
nec varius ligula. Suspendisse tincidunt…
-

Snore Lab+
Donec elementum nisi eget urna egestas auctor. Praesent feugiat egestas justo eu vehicula.
Pellentesque sed nisl dui. Ut non odio metus…
Here, container is the Containing div of our gallery, then
- ,
- . Inside we will put the
tag and the description that should come out when Hover.
The CSS
Attach a Styleshhet o the HTML and write the Following CSS to Start Animating.
#container {
margin:50px auto;
width:1000px;
}.showcase {
list-style: none;
padding: 0 0 40px 40px;
height: 244px;
}
.showcase li {
float: left;
width: 285px;
height: 244px;
overflow: hidden;
margin: 0 13px 0 0;
}
.showcase a {
display: block;
width: 285px;
height: 244px;
overflow: hidden;
position: relative;
text-decoration: none;
}
.showcase a img {
width: 500px;
height: 374px;
margin: 0 auto;
position: absolute;
left: -104px;
top: -40px;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.showcase a:hover img {
width: 285px;
height: 213px;
left: 0;
top: -10px;
}
.showcase a p {
background: #59A214;
color: #fff;
font-size: 11px;
padding: 12px 20px;
position:absolute;
bottom:-100px;
line-height: 20px;
display: block;
width: 245px;
cursor: pointer;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.showcase a:hover p {
bottom: 0;
background: #3C840B;
}
.showcase a h3 {
font-size: 13px;
text-transform: uppercase;
color: #fff;
background: #59A214;
width: 211px;
padding: 8px 10px;
position: absolute;
left:10px;
bottom:10px;
cursor: pointer;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.showcase a:hover h3 {
bottom:94px;
background: #3C840B;
}
.showcase a h3 i {
width: 33px;
height: 26px;
position: absolute;
right: -34px;
top: 0;
background: #59A214;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
font-size:18px;
font-weight:normal;
text-align:center;
padding:6px 0 0 0;
}
.showcase .thumb2 a p, .showcase .thumb2 a h3 {
background: #F68B28;
}
.showcase .thumb2 a:hover p, .showcase .thumb2 a:hover h3 {
background: #F16B17;
}
.showcase .thumb2 a h3 i {
background: #F68B28;
}
.showcase .thumb2 a:hover h3 i {
background: #F16B17;
}
.showcase .thumb3 a p, .showcase .thumb3 a h3 {
background: #0065BB;
}
.showcase .thumb3 a:hover p, .showcase .thumb3 a:hover h3 {
background: #0046A2;
}
.showcase .thumb3 a h3 i {
background: #0065BB;
}
.showcase .thumb3 a:hover h3 i {
background: #0046A2;
}Here, we are putting transition for image and decreasing the size on :hover. like that we are also changing the position of
and
on :hover. For styling, we had choosen random colors for each thumb.
That’s it. you are done. Now run your code in a Browser, you will get amazed. We have also provided a Demo below and Full Source code for Reference. Please let me know if you have any doubt in this tutorial or any comments, Suggestions to us.