
Embed Twitter Feed with new API Support
Recently, Twitter has updated their API to version 1.1. So that Twitter Feeds embed with lot of sites stop working. Then I went through the New API of Twitter and came to know that new API needs Authentication to embed. As a designer, it’s hard to understand and embed it in website. So I decided to do some hack with Jquery and found a simple method from Stackoverflow. Thanks to Sebastiaan Ordelman
The Trick is to hack the Twitter iframe widget that can be embed anywhere. And add some Jquery to hide and style some elements. That’s it. We are done for now.
Heads Up!
This is only a simple trick to reproduce iframe widget and is not the correct way.Step 1 :
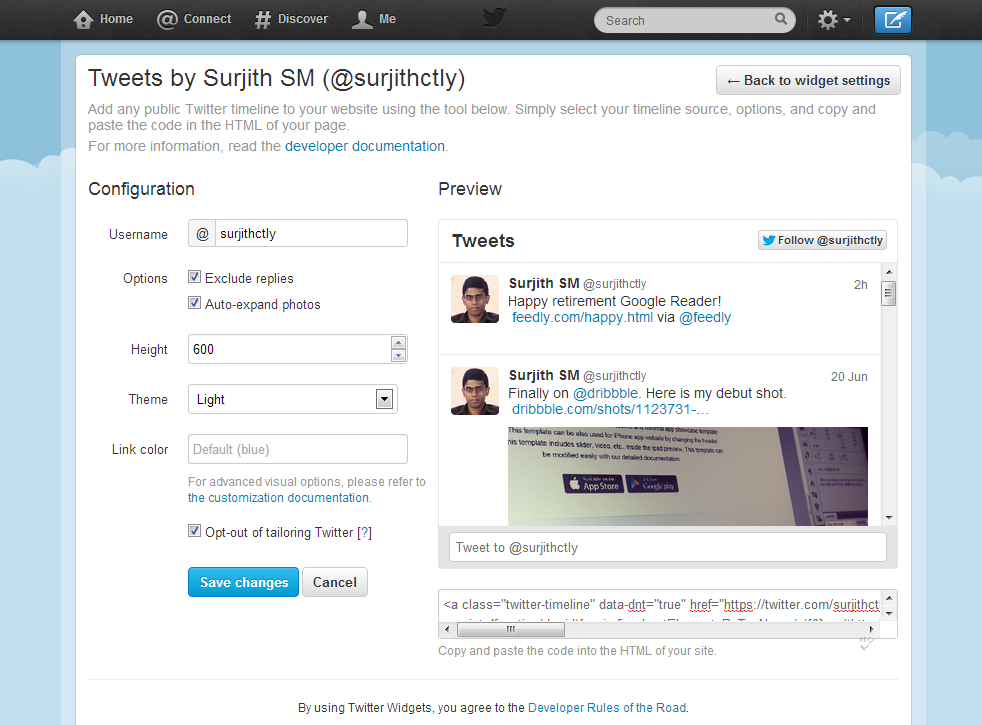
Create New Twitter Widget. Link : https://twitter.com/settings/widgets and copy the Embed code.
Step 2 :
Add it in your HTML where you want to display.
<div id="TwitterBlock">
<div id="TwitterLogo"><img alt="" src="https://twitter.com/images/resources/twitter-bird-light-bgs.png" /></div>
<script type="text/javascript">// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
<div id="TwitterFooter"><a href="https://twitter.com/surjithctly" data-show-count="false" data-size="large">Follow @surjithctly</a><script type="text/javascript">// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');
// ]]></script></div>
</div>
Step 3 :
Add the below Jquery just above the closing of body tag and customize for your needs. And you’re done.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script><script type="text/javascript">// <![CDATA[
// Customize twitter feed
var hideTwitterAttempts = 0;
function hideTwitterBoxElements() {
setTimeout( function() {
if ( $('[id*=twitter]').length ) {
$('[id*=twitter]').each( function(){
if ( $(this).width() == 220 ) {
$(this).width( 198 ); //override min-width of 220px
}
//override min-width of 220px
var ibody = $(this).contents().find( 'body' );
// ibody.width( $(this).width() + 20 ); //remove scrollbar by adding width
if ( ibody.find( '.timeline .stream .h-feed li.tweet' ).length ) {
ibody.find( '.u-url').hide();
// ibody.find( '.profile').hide();
ibody.find( '.footer').hide();
ibody.find( '.inline-media').hide();
ibody.find( 'li.tweet' ).css({ 'padding' : '10px' });
ibody.find( '.e-entry-title' ).css({ 'font-family' : 'Georgia, "Times New Roman", Times, serif', 'font-size' : '24px' , 'line-height' : '32px' , 'text-align' : 'center', 'letter-spacing' : '-1px' , 'font-weight' : 'normal'});
}
else {
$(this).hide();
}
});
}
hideTwitterAttempts++;
if ( hideTwitterAttempts < 3 ) { hideTwitterBoxElements(); } }, 1500); } $(window).load(function() {
hideTwitterBoxElements(); });
</script>
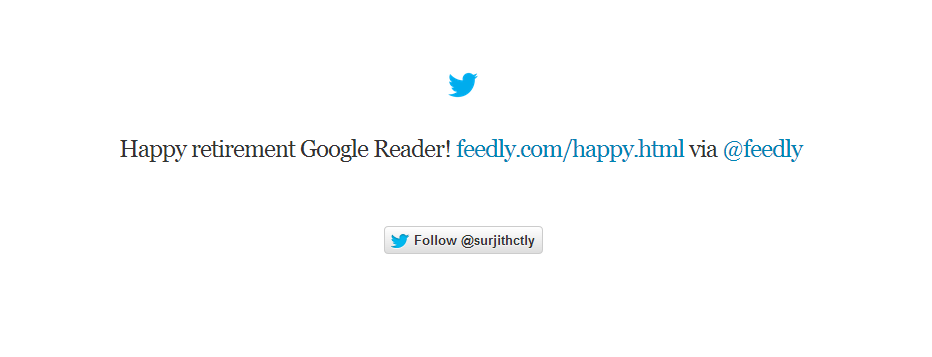
You can also download the Full Source code or See a Live demo on left side.