
Magnify glass for image zoom using Jquery and CSS3
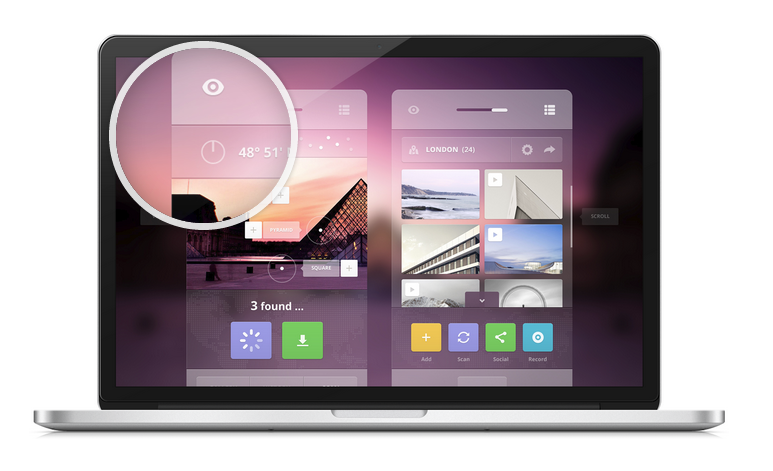
Magnify glass for image zoom using Jquery and CSS3 is Originally Coded by ruby_on_tails for TheCodePlayer. This Code will make a realistic magnifying glass using Jquery and CSS3 through the magnification Loupe. The code uses CSS3 box-shadow and border-radius properties to create the magnifying glass. Jquery is used to position it at the cursor coordinates and change the background position accordingly. Moving the cursor away from the image gently fades out the magnifying glass bringing the image back to the default state.
Screen UI is created & copyrighted by Cosmin Capitanu and Macbook by JustD, you can also download the entire collection of Macbook here.
Please don’t forget to share/tweet this article if you liked it. Subscribe to our Newsletter to get Latest updates on your inbox.